commit
adf714d4cb
321 zmienionych plików z 58946 dodań i 0 usunięć
-
+14 -0.editorconfig
-
+14 -0.env.development
-
+6 -0.env.production
-
+8 -0.env.staging
-
+4 -0.eslintignore
-
+198 -0.eslintrc.js
-
+24 -0.gitignore
-
+5 -0.travis.yml
-
+5 -0Dockerfile
-
+201 -0LICENSE
-
+16 -0Readme.md
-
+5 -0babel.config.js
-
+34 -0build/index.js
-
BINimages/1.png
-
BINimages/2.png
-
BINimages/3.png
-
BINimages/4.png
-
BINimages/5.png
-
BINimages/6.png
-
BINimages/QQ.jpg
-
BINimages/febs-cloud.png
-
+24 -0jest.config.js
-
+65 -0nginx.conf
-
+113 -0package.json
-
+7 -0plopfile.js
-
+5 -0postcss.config.js
-
+17 -0public/css/card.css
-
+118 -0public/css/style.css
-
BINpublic/favicon.ico
-
+15 -0public/index.html
-
+317 -0public/static/theme/black/backup/cover.scss
-
+1020 -0public/static/theme/black/backup/element-variables.scss
-
+1 -0public/static/theme/black/cover.css
-
BINpublic/static/theme/black/fonts/element-icons.ttf
-
BINpublic/static/theme/black/fonts/element-icons.woff
-
+15909 -0public/static/theme/black/index.css
-
+180 -0public/static/theme/white/backup/cover.scss
-
+999 -0public/static/theme/white/backup/element-variables.scss
-
+1 -0public/static/theme/white/cover.css
-
BINpublic/static/theme/white/fonts/element-icons.ttf
-
BINpublic/static/theme/white/fonts/element-icons.woff
-
+15653 -0public/static/theme/white/index.css
-
+4 -0run.sh
-
+11 -0src/App.vue
-
BINsrc/assets/401_images/401.gif
-
BINsrc/assets/404_images/404.png
-
BINsrc/assets/404_images/404_cloud.png
-
BINsrc/assets/avatar/17e420c250804efe904a09a33796d5a10.jpg
-
BINsrc/assets/avatar/17e420c250804efe904a09a33796d5a16.jpg
-
BINsrc/assets/avatar/19034103295190235.jpg
-
BINsrc/assets/avatar/1d22f3e41d284f50b2c8fc32e0788698.jpeg
-
BINsrc/assets/avatar/20180414165754.jpg
-
BINsrc/assets/avatar/20180414165815.jpg
-
BINsrc/assets/avatar/20180414165821.jpg
-
BINsrc/assets/avatar/20180414165827.jpg
-
BINsrc/assets/avatar/20180414165834.jpg
-
BINsrc/assets/avatar/20180414165840.jpg
-
BINsrc/assets/avatar/20180414165846.jpg
-
BINsrc/assets/avatar/20180414165855.jpg
-
BINsrc/assets/avatar/20180414165909.jpg
-
BINsrc/assets/avatar/20180414165914.jpg
-
BINsrc/assets/avatar/20180414165920.jpg
-
BINsrc/assets/avatar/20180414165927.jpg
-
BINsrc/assets/avatar/20180414165936.jpg
-
BINsrc/assets/avatar/20180414165942.jpg
-
BINsrc/assets/avatar/20180414165947.jpg
-
BINsrc/assets/avatar/20180414165955.jpg
-
BINsrc/assets/avatar/20180414170003.jpg
-
BINsrc/assets/avatar/2dd7a2d09fa94bf8b5c52e5318868b4d9.jpg
-
BINsrc/assets/avatar/2dd7a2d09fa94bf8b5c52e5318868b4df.jpg
-
BINsrc/assets/avatar/496b3ace787342f7954b7045b8b06804.jpeg
-
BINsrc/assets/avatar/595ba7b05f2e485eb50565a50cb6cc3c.jpeg
-
BINsrc/assets/avatar/5997fedcc7bd4cffbd350b40d1b5b9824.jpg
-
BINsrc/assets/avatar/5997fedcc7bd4cffbd350b40d1b5b987.jpg
-
BINsrc/assets/avatar/87d8194bc9834e9f8f0228e9e530beb1.jpeg
-
BINsrc/assets/avatar/8f5b60ef00714a399ee544d331231820.jpeg
-
BINsrc/assets/avatar/964e40b005724165b8cf772355796c8c.jpeg
-
BINsrc/assets/avatar/BiazfanxmamNRoxxVxka.png
-
BINsrc/assets/avatar/WhxKECPNujWoWEFNdnJE.png
-
BINsrc/assets/avatar/a3b10296862e40edb811418d64455d00.jpeg
-
BINsrc/assets/avatar/a43456282d684e0b9319cf332f8ac468.jpeg
-
BINsrc/assets/avatar/bba284ac05b041a8b8b0d1927868d5c9x.jpg
-
BINsrc/assets/avatar/c7c4ee7be3eb4e73a19887dc713505145.jpg
-
BINsrc/assets/avatar/cnrhVkzwxjPwAaCfPbdc.png
-
BINsrc/assets/avatar/default.jpg
-
BINsrc/assets/avatar/ff698bb2d25c4d218b3256b46c706ece.jpeg
-
BINsrc/assets/avatar/gaOngJwsRYRaVAuXXcmB.png
-
BINsrc/assets/avatar/jZUIxmJycoymBprLOUbT.png
-
BINsrc/assets/avatar/ubnKSIfAJTxIgXOKlciN.png
-
BINsrc/assets/background.jpg
-
BINsrc/assets/background2.png
-
BINsrc/assets/background3.jpg
-
+1 -0src/assets/icons/admin.svg
-
+1 -0src/assets/icons/count1.svg
-
+1 -0src/assets/icons/count2.svg
-
+1 -0src/assets/icons/count3.svg
-
+1 -0src/assets/icons/doc.svg
-
+1 -0src/assets/icons/elk.svg
-
+1 -0src/assets/icons/grafana.svg
-
+1 -0src/assets/icons/nacos.svg
+ 14
- 0
.editorconfig
Wyświetl plik
| @ -0,0 +1,14 @@ | |||
| # https://editorconfig.org | |||
| root = true | |||
| [*] | |||
| charset = utf-8 | |||
| indent_style = space | |||
| indent_size = 2 | |||
| end_of_line = lf | |||
| insert_final_newline = true | |||
| trim_trailing_whitespace = true | |||
| [*.md] | |||
| insert_final_newline = false | |||
| trim_trailing_whitespace = false | |||
+ 14
- 0
.env.development
Wyświetl plik
| @ -0,0 +1,14 @@ | |||
| # just a flag | |||
| ENV = 'development' | |||
| # base api | |||
| VUE_APP_BASE_API = '' | |||
| # vue-cli uses the VUE_CLI_BABEL_TRANSPILE_MODULES environment variable, | |||
| # to control whether the babel-plugin-dynamic-import-node plugin is enabled. | |||
| # It only does one thing by converting all import() to require(). | |||
| # This configuration can significantly increase the speed of hot updates, | |||
| # when you have a large number of pages. | |||
| # Detail: https://github.com/vuejs/vue-cli/blob/dev/packages/@vue/babel-preset-app/index.js | |||
| VUE_CLI_BABEL_TRANSPILE_MODULES = false | |||
+ 6
- 0
.env.production
Wyświetl plik
| @ -0,0 +1,6 @@ | |||
| # just a flag | |||
| ENV = 'production' | |||
| # base api | |||
| VUE_APP_BASE_API = 'http://api.mrbird.cc:8301/' | |||
+ 8
- 0
.env.staging
Wyświetl plik
| @ -0,0 +1,8 @@ | |||
| NODE_ENV = production | |||
| # just a flag | |||
| ENV = 'staging' | |||
| # base api | |||
| VUE_APP_BASE_API = '/stage-api' | |||
+ 4
- 0
.eslintignore
Wyświetl plik
| @ -0,0 +1,4 @@ | |||
| build/*.js | |||
| src/assets | |||
| public | |||
| dist | |||
+ 198
- 0
.eslintrc.js
Wyświetl plik
| @ -0,0 +1,198 @@ | |||
| module.exports = { | |||
| root: true, | |||
| parserOptions: { | |||
| parser: 'babel-eslint', | |||
| sourceType: 'module' | |||
| }, | |||
| env: { | |||
| browser: true, | |||
| node: true, | |||
| es6: true, | |||
| }, | |||
| extends: ['plugin:vue/recommended', 'eslint:recommended'], | |||
| // add your custom rules here | |||
| //it is base on https://github.com/vuejs/eslint-config-vue | |||
| rules: { | |||
| "vue/max-attributes-per-line": [2, { | |||
| "singleline": 10, | |||
| "multiline": { | |||
| "max": 1, | |||
| "allowFirstLine": false | |||
| } | |||
| }], | |||
| "vue/singleline-html-element-content-newline": "off", | |||
| "vue/multiline-html-element-content-newline":"off", | |||
| "vue/name-property-casing": ["error", "PascalCase"], | |||
| "vue/no-v-html": "off", | |||
| 'accessor-pairs': 2, | |||
| 'arrow-spacing': [2, { | |||
| 'before': true, | |||
| 'after': true | |||
| }], | |||
| 'block-spacing': [2, 'always'], | |||
| 'brace-style': [2, '1tbs', { | |||
| 'allowSingleLine': true | |||
| }], | |||
| 'camelcase': [0, { | |||
| 'properties': 'always' | |||
| }], | |||
| 'comma-dangle': [2, 'never'], | |||
| 'comma-spacing': [2, { | |||
| 'before': false, | |||
| 'after': true | |||
| }], | |||
| 'comma-style': [2, 'last'], | |||
| 'constructor-super': 2, | |||
| 'curly': [2, 'multi-line'], | |||
| 'dot-location': [2, 'property'], | |||
| 'eol-last': 2, | |||
| 'eqeqeq': ["error", "always", {"null": "ignore"}], | |||
| 'generator-star-spacing': [2, { | |||
| 'before': true, | |||
| 'after': true | |||
| }], | |||
| 'handle-callback-err': [2, '^(err|error)$'], | |||
| 'indent': [2, 2, { | |||
| 'SwitchCase': 1 | |||
| }], | |||
| 'jsx-quotes': [2, 'prefer-single'], | |||
| 'key-spacing': [2, { | |||
| 'beforeColon': false, | |||
| 'afterColon': true | |||
| }], | |||
| 'keyword-spacing': [2, { | |||
| 'before': true, | |||
| 'after': true | |||
| }], | |||
| 'new-cap': [2, { | |||
| 'newIsCap': true, | |||
| 'capIsNew': false | |||
| }], | |||
| 'new-parens': 2, | |||
| 'no-array-constructor': 2, | |||
| 'no-caller': 2, | |||
| 'no-console': 'off', | |||
| 'no-class-assign': 2, | |||
| 'no-cond-assign': 2, | |||
| 'no-const-assign': 2, | |||
| 'no-control-regex': 0, | |||
| 'no-delete-var': 2, | |||
| 'no-dupe-args': 2, | |||
| 'no-dupe-class-members': 2, | |||
| 'no-dupe-keys': 2, | |||
| 'no-duplicate-case': 2, | |||
| 'no-empty-character-class': 2, | |||
| 'no-empty-pattern': 2, | |||
| 'no-eval': 2, | |||
| 'no-ex-assign': 2, | |||
| 'no-extend-native': 2, | |||
| 'no-extra-bind': 2, | |||
| 'no-extra-boolean-cast': 2, | |||
| 'no-extra-parens': [2, 'functions'], | |||
| 'no-fallthrough': 2, | |||
| 'no-floating-decimal': 2, | |||
| 'no-func-assign': 2, | |||
| 'no-implied-eval': 2, | |||
| 'no-inner-declarations': [2, 'functions'], | |||
| 'no-invalid-regexp': 2, | |||
| 'no-irregular-whitespace': 2, | |||
| 'no-iterator': 2, | |||
| 'no-label-var': 2, | |||
| 'no-labels': [2, { | |||
| 'allowLoop': false, | |||
| 'allowSwitch': false | |||
| }], | |||
| 'no-lone-blocks': 2, | |||
| 'no-mixed-spaces-and-tabs': 2, | |||
| 'no-multi-spaces': 2, | |||
| 'no-multi-str': 2, | |||
| 'no-multiple-empty-lines': [2, { | |||
| 'max': 1 | |||
| }], | |||
| 'no-native-reassign': 2, | |||
| 'no-negated-in-lhs': 2, | |||
| 'no-new-object': 2, | |||
| 'no-new-require': 2, | |||
| 'no-new-symbol': 2, | |||
| 'no-new-wrappers': 2, | |||
| 'no-obj-calls': 2, | |||
| 'no-octal': 2, | |||
| 'no-octal-escape': 2, | |||
| 'no-path-concat': 2, | |||
| 'no-proto': 2, | |||
| 'no-redeclare': 2, | |||
| 'no-regex-spaces': 2, | |||
| 'no-return-assign': [2, 'except-parens'], | |||
| 'no-self-assign': 2, | |||
| 'no-self-compare': 2, | |||
| 'no-sequences': 2, | |||
| 'no-shadow-restricted-names': 2, | |||
| 'no-spaced-func': 2, | |||
| 'no-sparse-arrays': 2, | |||
| 'no-this-before-super': 2, | |||
| 'no-throw-literal': 2, | |||
| 'no-trailing-spaces': 2, | |||
| 'no-undef': 2, | |||
| 'no-undef-init': 2, | |||
| 'no-unexpected-multiline': 2, | |||
| 'no-unmodified-loop-condition': 2, | |||
| 'no-unneeded-ternary': [2, { | |||
| 'defaultAssignment': false | |||
| }], | |||
| 'no-unreachable': 2, | |||
| 'no-unsafe-finally': 2, | |||
| 'no-unused-vars': [2, { | |||
| 'vars': 'all', | |||
| 'args': 'none' | |||
| }], | |||
| 'no-useless-call': 2, | |||
| 'no-useless-computed-key': 2, | |||
| 'no-useless-constructor': 2, | |||
| 'no-useless-escape': 0, | |||
| 'no-whitespace-before-property': 2, | |||
| 'no-with': 2, | |||
| 'one-var': [2, { | |||
| 'initialized': 'never' | |||
| }], | |||
| 'operator-linebreak': [2, 'after', { | |||
| 'overrides': { | |||
| '?': 'before', | |||
| ':': 'before' | |||
| } | |||
| }], | |||
| 'padded-blocks': [2, 'never'], | |||
| 'quotes': [2, 'single', { | |||
| 'avoidEscape': true, | |||
| 'allowTemplateLiterals': true | |||
| }], | |||
| 'semi': [2, 'never'], | |||
| 'semi-spacing': [2, { | |||
| 'before': false, | |||
| 'after': true | |||
| }], | |||
| 'space-before-blocks': [2, 'always'], | |||
| 'space-before-function-paren': [2, 'never'], | |||
| 'space-in-parens': [2, 'never'], | |||
| 'space-infix-ops': 2, | |||
| 'space-unary-ops': [2, { | |||
| 'words': true, | |||
| 'nonwords': false | |||
| }], | |||
| 'spaced-comment': [2, 'always', { | |||
| 'markers': ['global', 'globals', 'eslint', 'eslint-disable', '*package', '!', ','] | |||
| }], | |||
| 'template-curly-spacing': [2, 'never'], | |||
| 'use-isnan': 2, | |||
| 'valid-typeof': 2, | |||
| 'wrap-iife': [2, 'any'], | |||
| 'yield-star-spacing': [2, 'both'], | |||
| 'yoda': [2, 'never'], | |||
| 'prefer-const': 2, | |||
| 'no-debugger': process.env.NODE_ENV === 'production' ? 2 : 0, | |||
| 'object-curly-spacing': [2, 'always', { | |||
| objectsInObjects: false | |||
| }], | |||
| 'array-bracket-spacing': [2, 'never'] | |||
| } | |||
| } | |||
+ 24
- 0
.gitignore
Wyświetl plik
| @ -0,0 +1,24 @@ | |||
| .DS_Store | |||
| node_modules/ | |||
| dist/ | |||
| npm-debug.log* | |||
| yarn-debug.log* | |||
| yarn-error.log* | |||
| **/*.log | |||
| tests/**/coverage/ | |||
| tests/e2e/reports | |||
| selenium-debug.log | |||
| # Editor directories and files | |||
| .idea | |||
| .vscode | |||
| *.suo | |||
| *.ntvs* | |||
| *.njsproj | |||
| *.sln | |||
| *.local | |||
| package-lock.json | |||
| yarn.lock | |||
| alias.config.js | |||
+ 5
- 0
.travis.yml
Wyświetl plik
| @ -0,0 +1,5 @@ | |||
| language: node_js | |||
| node_js: 10 | |||
| script: npm run test | |||
| notifications: | |||
| email: false | |||
+ 5
- 0
Dockerfile
Wyświetl plik
| @ -0,0 +1,5 @@ | |||
| FROM nginx:1.14.2 | |||
| MAINTAINER MrBird 852252810@qq.com | |||
| COPY nginx.conf /etc/nginx/nginx.conf | |||
| COPY dist/ /etc/nginx/html | |||
+ 201
- 0
LICENSE
Wyświetl plik
| @ -0,0 +1,201 @@ | |||
| Apache License | |||
| Version 2.0, January 2004 | |||
| http://www.apache.org/licenses/ | |||
| TERMS AND CONDITIONS FOR USE, REPRODUCTION, AND DISTRIBUTION | |||
| 1. Definitions. | |||
| "License" shall mean the terms and conditions for use, reproduction, | |||
| and distribution as defined by Sections 1 through 9 of this document. | |||
| "Licensor" shall mean the copyright owner or entity authorized by | |||
| the copyright owner that is granting the License. | |||
| "Legal Entity" shall mean the union of the acting entity and all | |||
| other entities that control, are controlled by, or are under common | |||
| control with that entity. For the purposes of this definition, | |||
| "control" means (i) the power, direct or indirect, to cause the | |||
| direction or management of such entity, whether by contract or | |||
| otherwise, or (ii) ownership of fifty percent (50%) or more of the | |||
| outstanding shares, or (iii) beneficial ownership of such entity. | |||
| "You" (or "Your") shall mean an individual or Legal Entity | |||
| exercising permissions granted by this License. | |||
| "Source" form shall mean the preferred form for making modifications, | |||
| including but not limited to software source code, documentation | |||
| source, and configuration files. | |||
| "Object" form shall mean any form resulting from mechanical | |||
| transformation or translation of a Source form, including but | |||
| not limited to compiled object code, generated documentation, | |||
| and conversions to other media types. | |||
| "Work" shall mean the work of authorship, whether in Source or | |||
| Object form, made available under the License, as indicated by a | |||
| copyright notice that is included in or attached to the work | |||
| (an example is provided in the Appendix below). | |||
| "Derivative Works" shall mean any work, whether in Source or Object | |||
| form, that is based on (or derived from) the Work and for which the | |||
| editorial revisions, annotations, elaborations, or other modifications | |||
| represent, as a whole, an original work of authorship. For the purposes | |||
| of this License, Derivative Works shall not include works that remain | |||
| separable from, or merely link (or bind by name) to the interfaces of, | |||
| the Work and Derivative Works thereof. | |||
| "Contribution" shall mean any work of authorship, including | |||
| the original version of the Work and any modifications or additions | |||
| to that Work or Derivative Works thereof, that is intentionally | |||
| submitted to Licensor for inclusion in the Work by the copyright owner | |||
| or by an individual or Legal Entity authorized to submit on behalf of | |||
| the copyright owner. For the purposes of this definition, "submitted" | |||
| means any form of electronic, verbal, or written communication sent | |||
| to the Licensor or its representatives, including but not limited to | |||
| communication on electronic mailing lists, source code control systems, | |||
| and issue tracking systems that are managed by, or on behalf of, the | |||
| Licensor for the purpose of discussing and improving the Work, but | |||
| excluding communication that is conspicuously marked or otherwise | |||
| designated in writing by the copyright owner as "Not a Contribution." | |||
| "Contributor" shall mean Licensor and any individual or Legal Entity | |||
| on behalf of whom a Contribution has been received by Licensor and | |||
| subsequently incorporated within the Work. | |||
| 2. Grant of Copyright License. Subject to the terms and conditions of | |||
| this License, each Contributor hereby grants to You a perpetual, | |||
| worldwide, non-exclusive, no-charge, royalty-free, irrevocable | |||
| copyright license to reproduce, prepare Derivative Works of, | |||
| publicly display, publicly perform, sublicense, and distribute the | |||
| Work and such Derivative Works in Source or Object form. | |||
| 3. Grant of Patent License. Subject to the terms and conditions of | |||
| this License, each Contributor hereby grants to You a perpetual, | |||
| worldwide, non-exclusive, no-charge, royalty-free, irrevocable | |||
| (except as stated in this section) patent license to make, have made, | |||
| use, offer to sell, sell, import, and otherwise transfer the Work, | |||
| where such license applies only to those patent claims licensable | |||
| by such Contributor that are necessarily infringed by their | |||
| Contribution(s) alone or by combination of their Contribution(s) | |||
| with the Work to which such Contribution(s) was submitted. If You | |||
| institute patent litigation against any entity (including a | |||
| cross-claim or counterclaim in a lawsuit) alleging that the Work | |||
| or a Contribution incorporated within the Work constitutes direct | |||
| or contributory patent infringement, then any patent licenses | |||
| granted to You under this License for that Work shall terminate | |||
| as of the date such litigation is filed. | |||
| 4. Redistribution. You may reproduce and distribute copies of the | |||
| Work or Derivative Works thereof in any medium, with or without | |||
| modifications, and in Source or Object form, provided that You | |||
| meet the following conditions: | |||
| (a) You must give any other recipients of the Work or | |||
| Derivative Works a copy of this License; and | |||
| (b) You must cause any modified files to carry prominent notices | |||
| stating that You changed the files; and | |||
| (c) You must retain, in the Source form of any Derivative Works | |||
| that You distribute, all copyright, patent, trademark, and | |||
| attribution notices from the Source form of the Work, | |||
| excluding those notices that do not pertain to any part of | |||
| the Derivative Works; and | |||
| (d) If the Work includes a "NOTICE" text file as part of its | |||
| distribution, then any Derivative Works that You distribute must | |||
| include a readable copy of the attribution notices contained | |||
| within such NOTICE file, excluding those notices that do not | |||
| pertain to any part of the Derivative Works, in at least one | |||
| of the following places: within a NOTICE text file distributed | |||
| as part of the Derivative Works; within the Source form or | |||
| documentation, if provided along with the Derivative Works; or, | |||
| within a display generated by the Derivative Works, if and | |||
| wherever such third-party notices normally appear. The contents | |||
| of the NOTICE file are for informational purposes only and | |||
| do not modify the License. You may add Your own attribution | |||
| notices within Derivative Works that You distribute, alongside | |||
| or as an addendum to the NOTICE text from the Work, provided | |||
| that such additional attribution notices cannot be construed | |||
| as modifying the License. | |||
| You may add Your own copyright statement to Your modifications and | |||
| may provide additional or different license terms and conditions | |||
| for use, reproduction, or distribution of Your modifications, or | |||
| for any such Derivative Works as a whole, provided Your use, | |||
| reproduction, and distribution of the Work otherwise complies with | |||
| the conditions stated in this License. | |||
| 5. Submission of Contributions. Unless You explicitly state otherwise, | |||
| any Contribution intentionally submitted for inclusion in the Work | |||
| by You to the Licensor shall be under the terms and conditions of | |||
| this License, without any additional terms or conditions. | |||
| Notwithstanding the above, nothing herein shall supersede or modify | |||
| the terms of any separate license agreement you may have executed | |||
| with Licensor regarding such Contributions. | |||
| 6. Trademarks. This License does not grant permission to use the trade | |||
| names, trademarks, service marks, or product names of the Licensor, | |||
| except as required for reasonable and customary use in describing the | |||
| origin of the Work and reproducing the content of the NOTICE file. | |||
| 7. Disclaimer of Warranty. Unless required by applicable law or | |||
| agreed to in writing, Licensor provides the Work (and each | |||
| Contributor provides its Contributions) on an "AS IS" BASIS, | |||
| WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or | |||
| implied, including, without limitation, any warranties or conditions | |||
| of TITLE, NON-INFRINGEMENT, MERCHANTABILITY, or FITNESS FOR A | |||
| PARTICULAR PURPOSE. You are solely responsible for determining the | |||
| appropriateness of using or redistributing the Work and assume any | |||
| risks associated with Your exercise of permissions under this License. | |||
| 8. Limitation of Liability. In no event and under no legal theory, | |||
| whether in tort (including negligence), contract, or otherwise, | |||
| unless required by applicable law (such as deliberate and grossly | |||
| negligent acts) or agreed to in writing, shall any Contributor be | |||
| liable to You for damages, including any direct, indirect, special, | |||
| incidental, or consequential damages of any character arising as a | |||
| result of this License or out of the use or inability to use the | |||
| Work (including but not limited to damages for loss of goodwill, | |||
| work stoppage, computer failure or malfunction, or any and all | |||
| other commercial damages or losses), even if such Contributor | |||
| has been advised of the possibility of such damages. | |||
| 9. Accepting Warranty or Additional Liability. While redistributing | |||
| the Work or Derivative Works thereof, You may choose to offer, | |||
| and charge a fee for, acceptance of support, warranty, indemnity, | |||
| or other liability obligations and/or rights consistent with this | |||
| License. However, in accepting such obligations, You may act only | |||
| on Your own behalf and on Your sole responsibility, not on behalf | |||
| of any other Contributor, and only if You agree to indemnify, | |||
| defend, and hold each Contributor harmless for any liability | |||
| incurred by, or claims asserted against, such Contributor by reason | |||
| of your accepting any such warranty or additional liability. | |||
| END OF TERMS AND CONDITIONS | |||
| APPENDIX: How to apply the Apache License to your work. | |||
| To apply the Apache License to your work, attach the following | |||
| boilerplate notice, with the fields enclosed by brackets "[]" | |||
| replaced with your own identifying information. (Don't include | |||
| the brackets!) The text should be enclosed in the appropriate | |||
| comment syntax for the file format. We also recommend that a | |||
| file or class name and description of purpose be included on the | |||
| same "printed page" as the copyright notice for easier | |||
| identification within third-party archives. | |||
| Copyright [2019] [febs & mrbird] | |||
| Licensed under the Apache License, Version 2.0 (the "License"); | |||
| you may not use this file except in compliance with the License. | |||
| You may obtain a copy of the License at | |||
| http://www.apache.org/licenses/LICENSE-2.0 | |||
| Unless required by applicable law or agreed to in writing, software | |||
| distributed under the License is distributed on an "AS IS" BASIS, | |||
| WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. | |||
| See the License for the specific language governing permissions and | |||
| limitations under the License. | |||
+ 16
- 0
Readme.md
Wyświetl plik
| @ -0,0 +1,16 @@ | |||
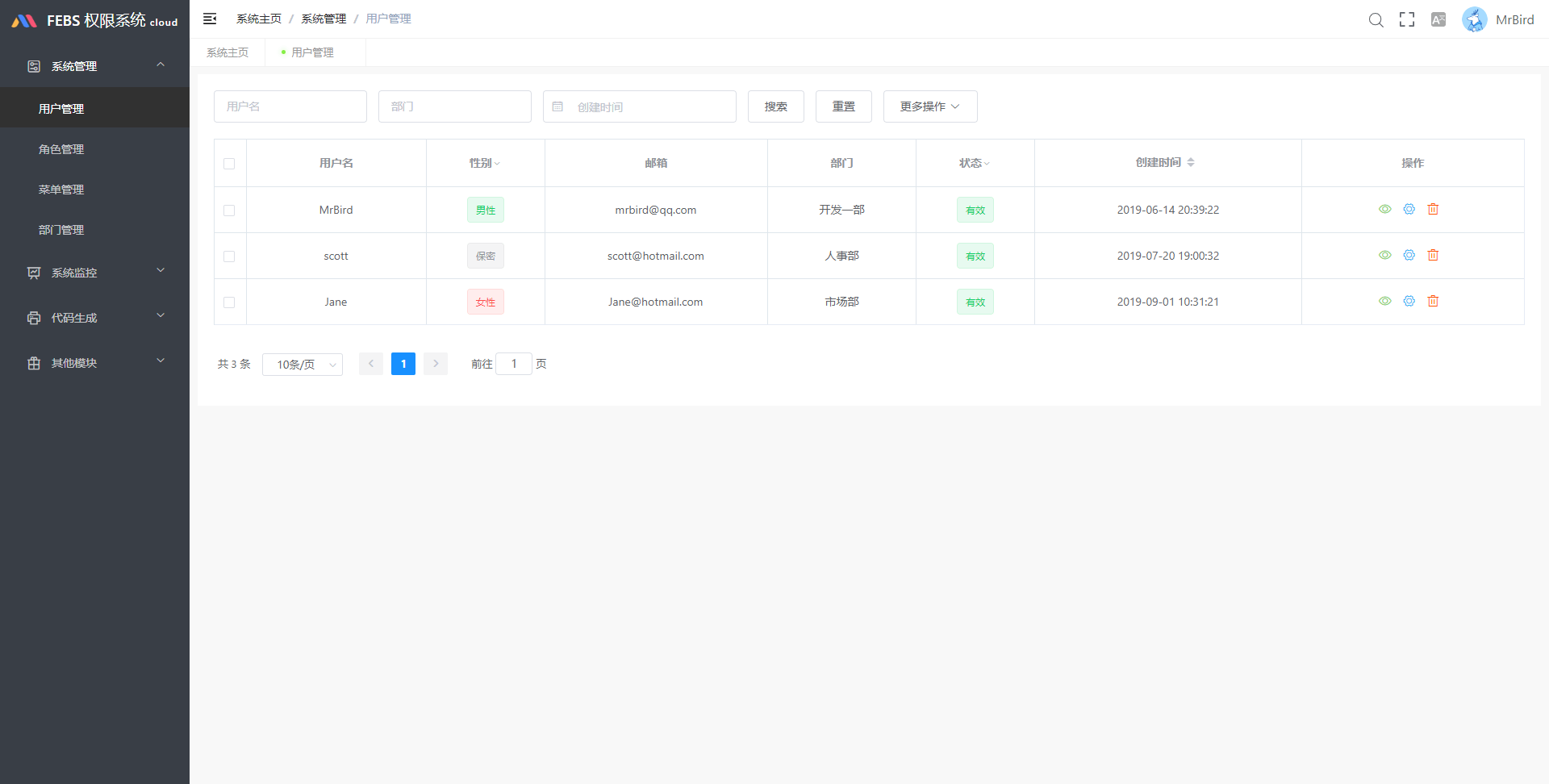
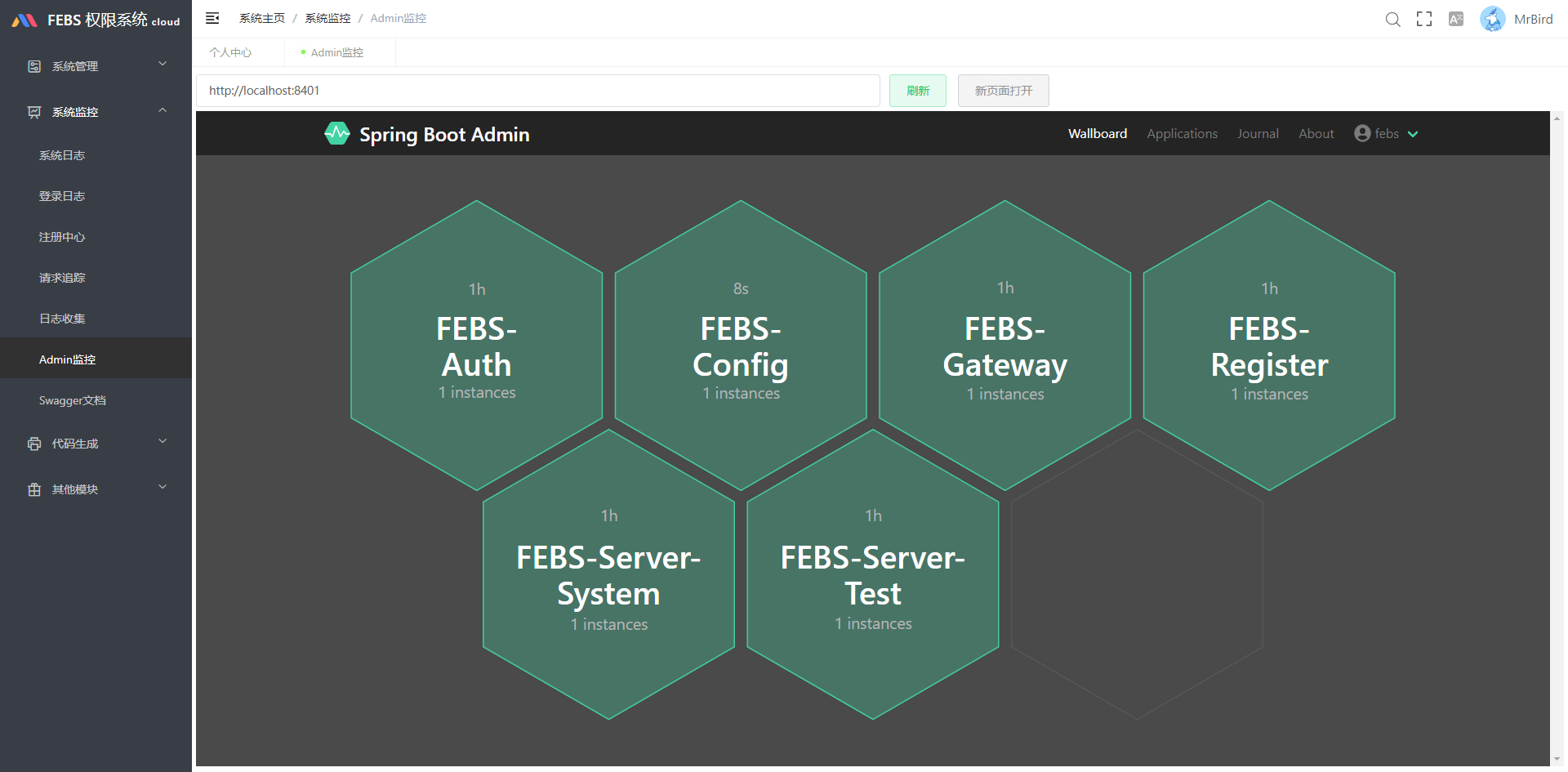
| ### FEBS Cloud Web | |||
| FEBS Cloud Web是微服务权限系统的前端项目,基于[vue element admin]构建。 | |||
| ### 系统截图 | |||
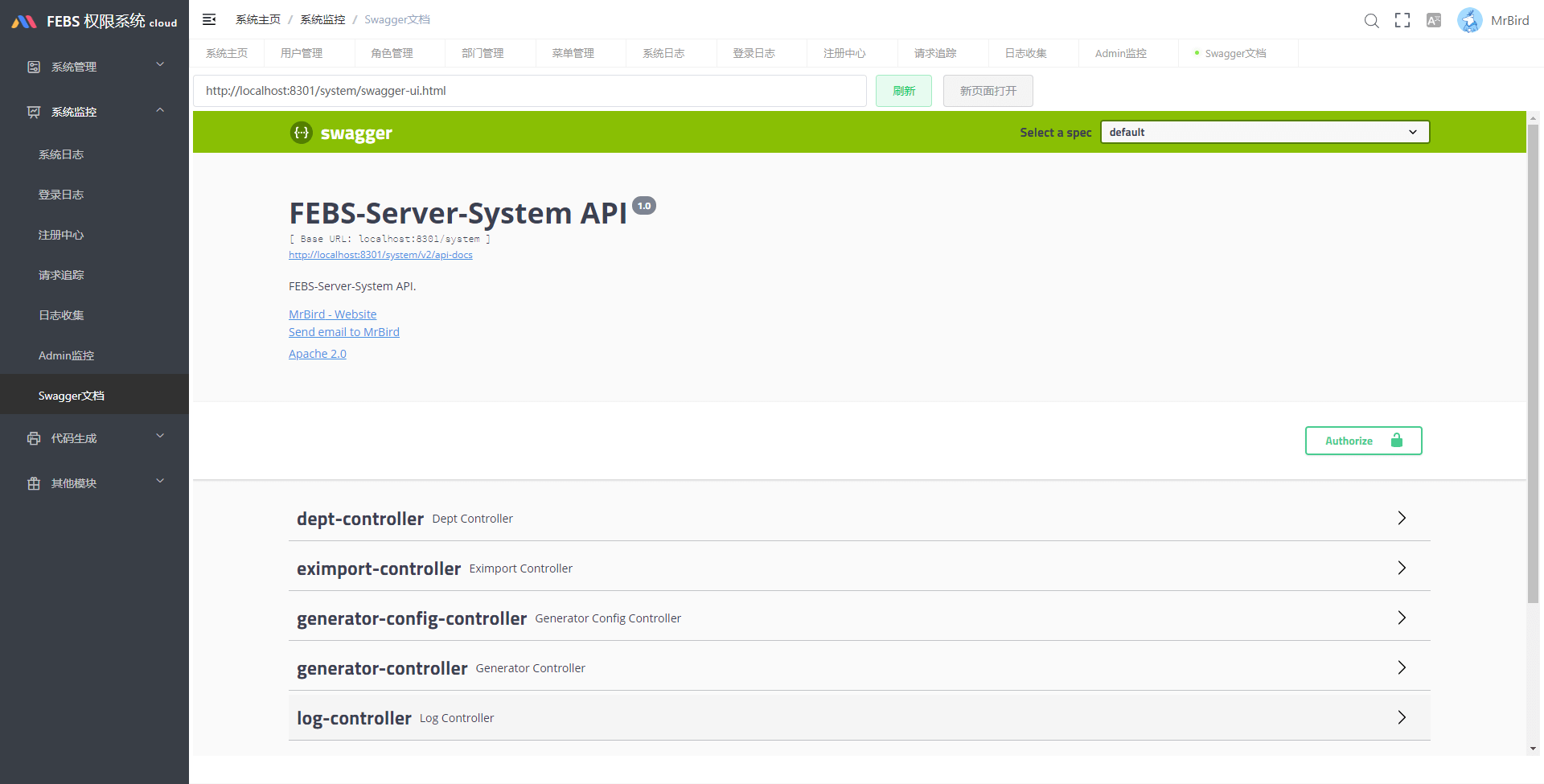
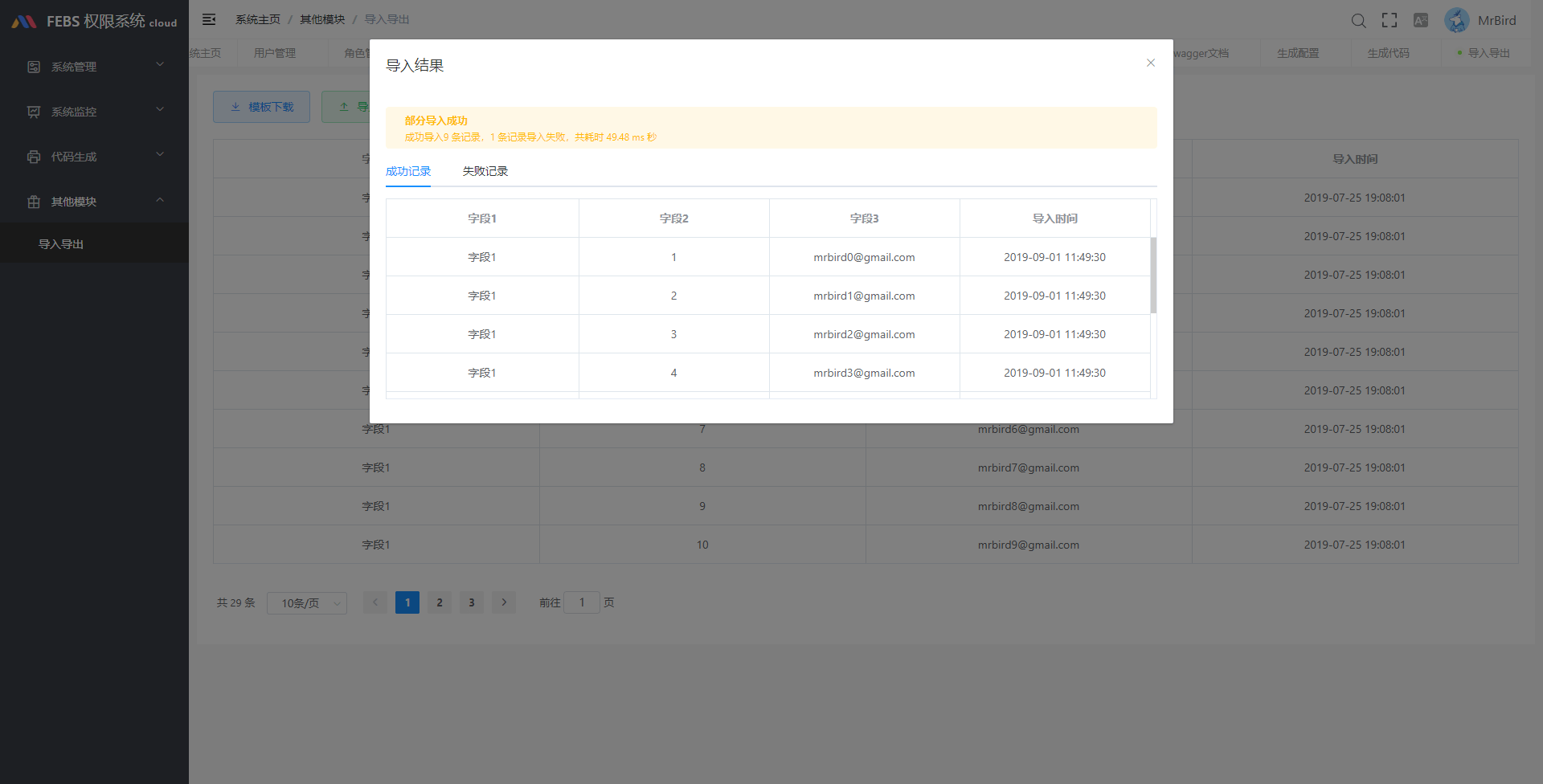
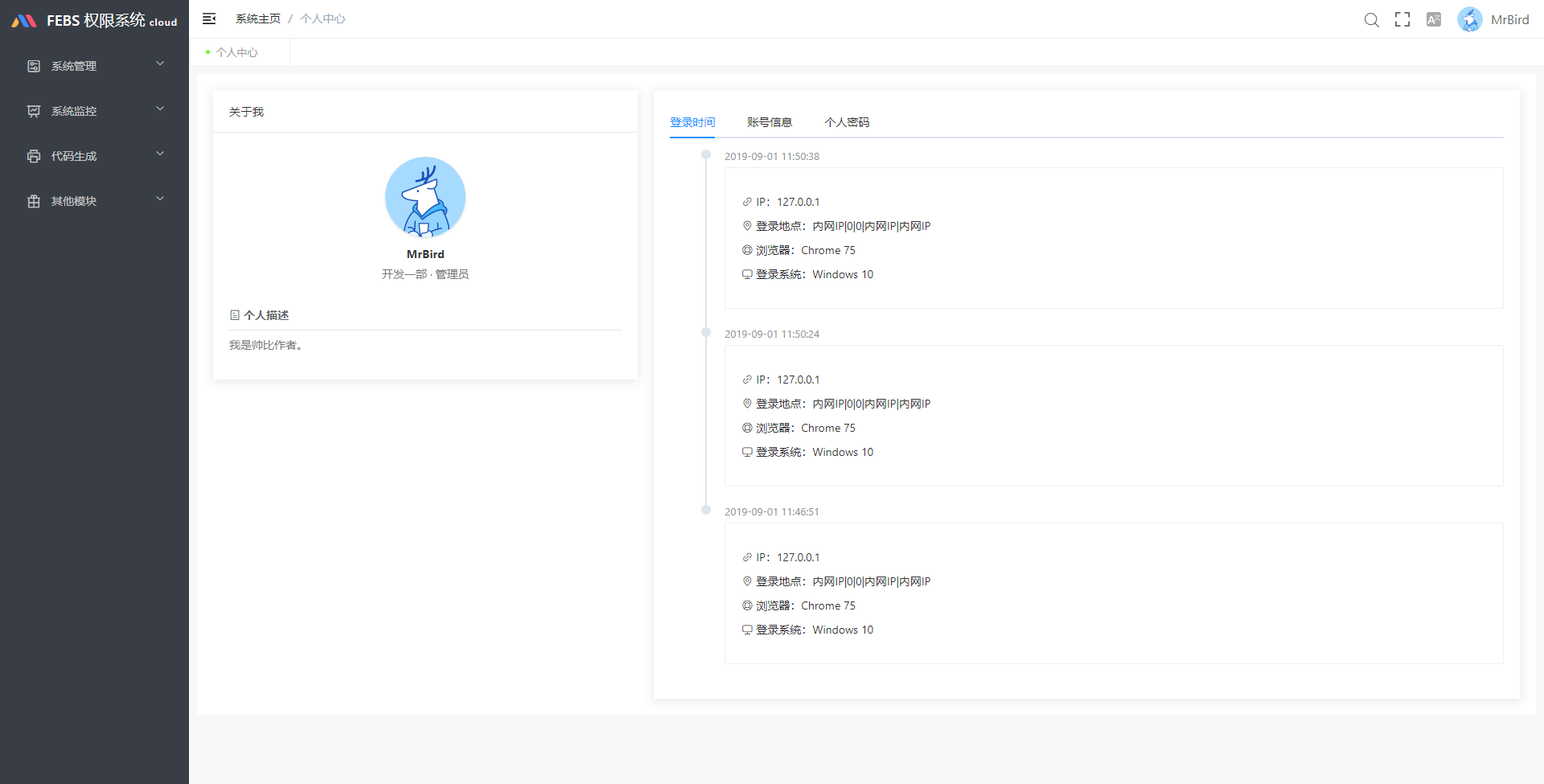
|  | |||
|  | |||
|  | |||
|  | |||
|  | |||
|  | |||
+ 5
- 0
babel.config.js
Wyświetl plik
| @ -0,0 +1,5 @@ | |||
| module.exports = { | |||
| presets: [ | |||
| '@vue/app' | |||
| ] | |||
| } | |||
+ 34
- 0
build/index.js
Wyświetl plik
| @ -0,0 +1,34 @@ | |||
| const { run } = require('runjs') | |||
| const chalk = require('chalk') | |||
| const rawArgv = process.argv.slice(2) | |||
| const args = rawArgv.join(' ') | |||
| if (process.env.npm_config_preview || rawArgv.includes('--preview')) { | |||
| const report = rawArgv.includes('--report') | |||
| run(`vue-cli-service build ${args}`) | |||
| const port = 9526 | |||
| const publicPath = '/' | |||
| var connect = require('connect') | |||
| var serveStatic = require('serve-static') | |||
| const app = connect() | |||
| app.use( | |||
| publicPath, | |||
| serveStatic('./dist', { | |||
| index: ['index.html', '/'] | |||
| }) | |||
| ) | |||
| app.listen(port, function () { | |||
| console.log(chalk.green(`> Preview at http://localhost:${port}${publicPath}`)) | |||
| if (report) { | |||
| console.log(chalk.green(`> Report at http://localhost:${port}${publicPath}report.html`)) | |||
| } | |||
| }) | |||
| } else { | |||
| run(`vue-cli-service build ${args}`) | |||
| } | |||
BIN
images/1.png
Wyświetl plik
BIN
images/2.png
Wyświetl plik
BIN
images/3.png
Wyświetl plik
BIN
images/4.png
Wyświetl plik
BIN
images/5.png
Wyświetl plik
BIN
images/6.png
Wyświetl plik
BIN
images/QQ.jpg
Wyświetl plik
BIN
images/febs-cloud.png
Wyświetl plik
+ 24
- 0
jest.config.js
Wyświetl plik
| @ -0,0 +1,24 @@ | |||
| module.exports = { | |||
| moduleFileExtensions: ['js', 'jsx', 'json', 'vue'], | |||
| transform: { | |||
| '^.+\\.vue$': 'vue-jest', | |||
| '.+\\.(css|styl|less|sass|scss|svg|png|jpg|ttf|woff|woff2)$': | |||
| 'jest-transform-stub', | |||
| '^.+\\.jsx?$': 'babel-jest' | |||
| }, | |||
| moduleNameMapper: { | |||
| '^@/(.*)$': '<rootDir>/src/$1' | |||
| }, | |||
| snapshotSerializers: ['jest-serializer-vue'], | |||
| testMatch: [ | |||
| '**/tests/unit/**/*.spec.(js|jsx|ts|tsx)|**/__tests__/*.(js|jsx|ts|tsx)' | |||
| ], | |||
| collectCoverageFrom: ['src/utils/**/*.{js,vue}', '!src/utils/auth.js', '!src/utils/request.js', 'src/components/**/*.{js,vue}'], | |||
| coverageDirectory: '<rootDir>/tests/unit/coverage', | |||
| // 'collectCoverage': true, | |||
| 'coverageReporters': [ | |||
| 'lcov', | |||
| 'text-summary' | |||
| ], | |||
| testURL: 'http://localhost/' | |||
| } | |||
+ 65
- 0
nginx.conf
Wyświetl plik
| @ -0,0 +1,65 @@ | |||
| worker_processes auto; | |||
| error_log /var/log/nginx/error.log; | |||
| pid /run/nginx.pid; | |||
| events { | |||
| worker_connections 1024; | |||
| } | |||
| http { | |||
| include mime.types; | |||
| default_type application/octet-stream; | |||
| server_names_hash_bucket_size 512; | |||
| client_header_buffer_size 32k; | |||
| large_client_header_buffers 4 32k; | |||
| client_max_body_size 50m; | |||
| sendfile on; | |||
| tcp_nopush on; | |||
| keepalive_timeout 60; | |||
| tcp_nodelay on; | |||
| fastcgi_connect_timeout 300; | |||
| fastcgi_send_timeout 300; | |||
| fastcgi_read_timeout 300; | |||
| fastcgi_buffer_size 64k; | |||
| fastcgi_buffers 4 64k; | |||
| fastcgi_busy_buffers_size 128k; | |||
| fastcgi_temp_file_write_size 256k; | |||
| fastcgi_intercept_errors on; | |||
| gzip on; | |||
| gzip_min_length 1k; | |||
| gzip_buffers 16 8k; | |||
| gzip_http_version 1.1; | |||
| gzip_comp_level 6; | |||
| gzip_types text/plain application/javascript application/x-javascript text/javascript text/css application/xml; | |||
| gzip_vary on; | |||
| gzip_proxied expired no-cache no-store private auth; | |||
| gzip_disable "MSIE [1-6]\."; | |||
| limit_conn_zone $binary_remote_addr zone=perip:10m; | |||
| limit_conn_zone $server_name zone=perserver:10m; | |||
| server_tokens off; | |||
| access_log off; | |||
| server { | |||
| listen 80; | |||
| server_name localhost; | |||
| charset utf-8; | |||
| location / { | |||
| root html; | |||
| index index.html index.htm; | |||
| } | |||
| location = /50x.html { | |||
| root html; | |||
| } | |||
| } | |||
| } | |||
+ 113
- 0
package.json
Wyświetl plik
| @ -0,0 +1,113 @@ | |||
| { | |||
| "name": "febs-cloud-web", | |||
| "version": "4.2.1", | |||
| "description": "febs cloud微服务权限系统前端", | |||
| "author": "MrBird", | |||
| "license": "Apache 2.0", | |||
| "scripts": { | |||
| "download": "yarn --registry https://registry.npm.taobao.org || npm install --registry https://registry.npm.taobao.org", | |||
| "dev": "vue-cli-service serve", | |||
| "build:prod": "vue-cli-service build", | |||
| "build:stage": "vue-cli-service build --mode staging", | |||
| "preview": "node build/index.js --preview", | |||
| "lint": "eslint --ext .js,.vue src", | |||
| "test:unit": "jest --clearCache && vue-cli-service test:unit", | |||
| "test:ci": "npm run lint && npm run test:unit", | |||
| "svgo": "svgo -f src/icons/svg --config=src/icons/svgo.yml" | |||
| }, | |||
| "husky": { | |||
| "hooks": { | |||
| "pre-commit": "lint-staged" | |||
| } | |||
| }, | |||
| "lint-staged": { | |||
| "src/**/*.{js,vue}": [ | |||
| "eslint --fix", | |||
| "git add" | |||
| ] | |||
| }, | |||
| "keywords": [ | |||
| "febs", | |||
| "vue", | |||
| "admin", | |||
| "dashboard", | |||
| "element-ui", | |||
| "management-system" | |||
| ], | |||
| "repository": { | |||
| "type": "git", | |||
| "url": "https://github.com/wuyouzhuguli/FEBS-Cloud" | |||
| }, | |||
| "bugs": { | |||
| "url": "https://github.com/wuyouzhuguli/FEBS-Cloud/issues" | |||
| }, | |||
| "dependencies": { | |||
| "@riophae/vue-treeselect": "0.0.38", | |||
| "@vue/component-compiler-utils": "^1.3.1", | |||
| "axios": "^0.19.0", | |||
| "clipboard": "2.0.4", | |||
| "dropzone": "5.5.1", | |||
| "echarts": "4.2.1", | |||
| "element-ui": "2.13.0", | |||
| "fuse.js": "3.4.4", | |||
| "moment": "^2.29.1", | |||
| "node": "^14.4.0", | |||
| "normalize.css": "7.0.0", | |||
| "npm": "^6.14.5", | |||
| "nprogress": "0.2.0", | |||
| "path-to-regexp": "2.4.0", | |||
| "screenfull": "4.2.0", | |||
| "showdown": "^1.9.1", | |||
| "sortablejs": "1.8.4", | |||
| "tui-editor": "1.3.3", | |||
| "vue": "^2.6.11", | |||
| "vue-count-to": "^1.0.13", | |||
| "vue-i18n": "7.3.2", | |||
| "vue-router": "3.0.2", | |||
| "vue-splitpane": "1.0.4", | |||
| "vuex": "3.1.0", | |||
| "xlsx": "^0.16.9" | |||
| }, | |||
| "devDependencies": { | |||
| "@babel/core": "7.0.0", | |||
| "@babel/register": "7.0.0", | |||
| "@vue/cli-plugin-babel": "3.5.3", | |||
| "@vue/cli-plugin-eslint": "3.9.1", | |||
| "@vue/cli-plugin-unit-jest": "^3.9.0", | |||
| "@vue/cli-service": "3.5.3", | |||
| "@vue/test-utils": "1.0.0-beta.29", | |||
| "autoprefixer": "^9.5.1", | |||
| "babel-core": "7.0.0-bridge.0", | |||
| "babel-eslint": "7.2.3", | |||
| "babel-jest": "23.6.0", | |||
| "chalk": "2.4.2", | |||
| "chokidar": "2.1.5", | |||
| "connect": "^3.6.6", | |||
| "eslint": "6.8.0", | |||
| "eslint-plugin-vue": "6.0.1", | |||
| "html-webpack-plugin": "3.2.0", | |||
| "husky": "1.3.1", | |||
| "less": "^3.11.1", | |||
| "less-loader": "^6.1.0", | |||
| "lint-staged": "8.1.5", | |||
| "mockjs": "1.0.1-beta3", | |||
| "node-sass": "^4.9.0", | |||
| "plop": "2.3.0", | |||
| "runjs": "^4.4.2", | |||
| "sass-loader": "^7.1.0", | |||
| "script-ext-html-webpack-plugin": "2.1.3", | |||
| "script-loader": "0.7.2", | |||
| "serve-static": "^1.14.1", | |||
| "svg-sprite-loader": "4.1.3", | |||
| "svgo": "1.2.0", | |||
| "vue-template-compiler": "^2.6.11" | |||
| }, | |||
| "engines": { | |||
| "node": ">=8.9", | |||
| "npm": ">= 3.0.0" | |||
| }, | |||
| "browserslist": [ | |||
| "> 1%", | |||
| "last 2 versions" | |||
| ] | |||
| } | |||
+ 7
- 0
plopfile.js
Wyświetl plik
| @ -0,0 +1,7 @@ | |||
| const viewGenerator = require('./plop-templates/view/prompt') | |||
| const componentGenerator = require('./plop-templates/component/prompt') | |||
| module.exports = function(plop) { | |||
| plop.setGenerator('view', viewGenerator) | |||
| plop.setGenerator('component', componentGenerator) | |||
| } | |||
+ 5
- 0
postcss.config.js
Wyświetl plik
| @ -0,0 +1,5 @@ | |||
| module.exports = { | |||
| plugins: { | |||
| autoprefixer: {} | |||
| } | |||
| } | |||
+ 17
- 0
public/css/card.css
Wyświetl plik
| @ -0,0 +1,17 @@ | |||
| .el-card.is-always-shadow { | |||
| box-shadow: none; | |||
| } | |||
| .el-card { | |||
| border-radius: 0; | |||
| border: none; | |||
| } | |||
| .el-card__header { | |||
| padding: 10px 20px !important; | |||
| } | |||
| .el-button{ | |||
| padding: 8px 20px; | |||
| } | |||
| .el-input__inner{ | |||
| height: 30px !important; | |||
| line-height: 30px !important; | |||
| } | |||
+ 118
- 0
public/css/style.css
Plik diff jest za duży
Wyświetl plik
BIN
public/favicon.ico
Wyświetl plik
+ 15
- 0
public/index.html
Wyświetl plik
| @ -0,0 +1,15 @@ | |||
| <!DOCTYPE html> | |||
| <html> | |||
| <head> | |||
| <meta charset="utf-8"> | |||
| <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> | |||
| <meta name="renderer" content="webkit"> | |||
| <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> | |||
| <link rel="icon" href="<%= BASE_URL %>favicon.ico"> | |||
| <title><%= webpackConfig.name %></title> | |||
| </head> | |||
| <body> | |||
| <div id="app"></div> | |||
| <!-- built files will be auto injected --> | |||
| </body> | |||
| </html> | |||
+ 317
- 0
public/static/theme/black/backup/cover.scss
Wyświetl plik
| @ -0,0 +1,317 @@ | |||
| /* 主页面背景 */ | |||
| .app-main { | |||
| background: #212121; | |||
| } | |||
| /* 侧边栏菜单 logo */ | |||
| .sidebar-logo-container { | |||
| background: #393939; | |||
| & .sidebar-logo-link { | |||
| & .sidebar-title { | |||
| color: #fff; | |||
| } | |||
| } | |||
| } | |||
| /* 菜单 */ | |||
| .el-scrollbar { | |||
| background: #303030; | |||
| } | |||
| /* 导航栏 */ | |||
| .navbar { | |||
| background: #303030; | |||
| /* 与tagViews的间隔 */ | |||
| border-bottom: 1px solid #535353; | |||
| /* 收缩图标 */ | |||
| >.hamburger-container { | |||
| fill: #ffffff; | |||
| &:hover { | |||
| background: rgba(0, 0, 0, .05) | |||
| } | |||
| } | |||
| /* 右侧功能区 */ | |||
| >.right-menu { | |||
| /* 功能项 */ | |||
| >.right-menu-item { | |||
| color: #fff; | |||
| &.hover-effect { | |||
| &:hover { | |||
| background: rgba(0, 0, 0, .025) | |||
| } | |||
| } | |||
| } | |||
| } | |||
| } | |||
| /* 打开的菜单视图 */ | |||
| .tags-view-container { | |||
| background: #303030; | |||
| >.tags-view-wrapper { | |||
| /* 显示区域 */ | |||
| .tags-view-item { | |||
| color: #fff; | |||
| border-left: 1px solid #5a6171; | |||
| /* 关闭图标 */ | |||
| &>.el-icon-close { | |||
| color: #fff; | |||
| } | |||
| &:hover { | |||
| color: #dbd4d4; | |||
| & .el-icon-close { | |||
| color: red; | |||
| } | |||
| } | |||
| /* 边框 */ | |||
| &:last-of-type { | |||
| border-right: 1px solid #5a6171; | |||
| } | |||
| /* 激活项 */ | |||
| &.active { | |||
| /* 图标 */ | |||
| &::before { | |||
| background: #85ef47!important; | |||
| box-shadow: 0 0 7px #b7eb8f; | |||
| } | |||
| } | |||
| } | |||
| } | |||
| /* 菜单弹出功能区 */ | |||
| >.contextmenu { | |||
| background: #fff; | |||
| color: #333; | |||
| box-shadow: 0 2px 12px 0 rgba(0,0,0,0.1); | |||
| /* 功能项 */ | |||
| li { | |||
| &:hover { | |||
| background-color: #e8f4ff; | |||
| color: #46a6ff; | |||
| } | |||
| } | |||
| } | |||
| } | |||
| /* 功能区背景 */ | |||
| .head-menu-container .tags-view-container { | |||
| background: #fff; | |||
| border-bottom: 1px solid #d8dce5; | |||
| box-shadow: 0 1px 3px 0 rgba(0, 0, 0, .12), 0 0 3px 0 rgba(0, 0, 0, .04); | |||
| } | |||
| /* 头部菜单右侧功能区字体颜色 */ | |||
| .headMenu { | |||
| .navbar { | |||
| background-color: rgb(39, 44, 51); | |||
| .svg-icon.search-icon{ | |||
| color: rgba(255, 255, 255, 0.8); | |||
| } | |||
| .right-menu .right-menu-item .user-name{ | |||
| color: rgba(255, 255, 255, 0.8); | |||
| } | |||
| } | |||
| #screenfull { | |||
| color: rgba(255, 255, 255, 0.8); | |||
| } | |||
| } | |||
| .app-container,.content-container { | |||
| background: #303030; | |||
| } | |||
| //.drawer-bg { | |||
| // background: #000; | |||
| //} | |||
| /* 底部商标区 */ | |||
| .footer { | |||
| background: #303030; | |||
| color: #fff; | |||
| } | |||
| /* 仪表盘 */ | |||
| .main { | |||
| /* 用户信息区 */ | |||
| .user-wrapper { | |||
| background: #393939; | |||
| .user-info { | |||
| .random-message { | |||
| color: #fff; | |||
| } | |||
| .user-dept, .user-login-info { | |||
| color: #dddbdb; | |||
| } | |||
| } | |||
| } | |||
| /* 访问量块 */ | |||
| .count-header { | |||
| background: #303030; | |||
| span { | |||
| color: #fff; | |||
| } | |||
| } | |||
| .todayIp { | |||
| color: #27c6da !important; | |||
| } | |||
| .todayVisit { | |||
| color: #fc573b !important; | |||
| } | |||
| .totalVisit { | |||
| color: #be63f9 !important; | |||
| } | |||
| } | |||
| /* 对话框 */ | |||
| .el-dialog__body { | |||
| color: #ddd; | |||
| } | |||
| /* 表格 */ | |||
| .el-table{ | |||
| background-color: #303030 !important; | |||
| & tr { | |||
| background-color: #393939; | |||
| } | |||
| /* 表头 */ | |||
| & thead { | |||
| color: #fff; | |||
| } | |||
| & th.is-leaf:first-child, & td:first-child { | |||
| border: 1px solid #303030; | |||
| } | |||
| & td,& th.is-leaf,&--border, &--group{ | |||
| border: 1px solid #303030; | |||
| } | |||
| /* 斑马纹 */ | |||
| &--striped &__body tr.el-table__row--striped td { | |||
| background: #464646; | |||
| } | |||
| &--enable-row-hover &__body tr:hover>td { | |||
| background-color: #2b2a2a; | |||
| } | |||
| } | |||
| /* 表格操作图标 */ | |||
| .table-operation, .el-icon-{ | |||
| &view{ | |||
| color: #87d068; | |||
| } | |||
| &unlock{ | |||
| color: #87d068; | |||
| } | |||
| &setting { | |||
| color: #2db7f5; | |||
| } | |||
| &delete { | |||
| color: #f50; | |||
| } | |||
| } | |||
| /* 卡片组件 */ | |||
| .el-card { | |||
| background-color: #303030; | |||
| color: #fff; | |||
| } | |||
| /* 树形选择组件 */ | |||
| .vue-treeselect__menu-container { | |||
| color: #303030; | |||
| } | |||
| .vue-treeselect__single-value { | |||
| color: #606266 !important; | |||
| } | |||
| /* 树组件 */ | |||
| .el-tree{ | |||
| background: #393939; | |||
| color: #fff; | |||
| } | |||
| .el-tree--highlight-current .el-tree-node.is-current>.el-tree-node__content{background-color:#000000} | |||
| /* 表单组件 */ | |||
| .el-form-item__label{ | |||
| color: #fff; | |||
| } | |||
| /* 输入组件 */ | |||
| .el-input { | |||
| &-group__append, &-group__prepend { | |||
| background-color: #F5F7FA; | |||
| } | |||
| /* 数字输入组件 */ | |||
| &-number__increase, &-number__decrease { | |||
| background-color: #F5F7FA; | |||
| } | |||
| } | |||
| /* 日期组件 */ | |||
| .el-picker-panel__icon-btn { | |||
| color: #303133; | |||
| } | |||
| /* markdown组件 */ | |||
| aside { | |||
| background: #393939; | |||
| } | |||
| .tui-editor-defaultUI { | |||
| border: 1px solid #737070; | |||
| &-toolbar{ | |||
| background: #303030; | |||
| & button{ | |||
| background-color: #303030; | |||
| border: 1px solid #303030; | |||
| &:hover,&:active,&:hover { | |||
| border: 1px solid #737070; | |||
| background-color: #303030; | |||
| } | |||
| } | |||
| } | |||
| & .te-mode-switch-section { | |||
| background-color: #303030; | |||
| border-top: 1px solid #737070; | |||
| } | |||
| & .te-switch-button{ | |||
| background: #303030; | |||
| border-left: 1px solid #737070; | |||
| border-right: 1px solid #737070; | |||
| } | |||
| & .te-switch-button.active { | |||
| background-color: #393939; | |||
| color: #fff; | |||
| border-left: 1px solid #737070; | |||
| border-right: 1px solid #737070; | |||
| } | |||
| & .te-markdown-tab-section { | |||
| background: #393939; | |||
| } | |||
| } | |||
| /* 分割线 */ | |||
| .el-divider__text { | |||
| background-color: #303030; | |||
| } | |||
| .te-toolbar-section{ | |||
| border-bottom: 1px solid #737070; | |||
| } | |||
| .tui-popup-wrapper{ | |||
| background: #393939; | |||
| border: 1px solid #737070; | |||
| } | |||
| .tui-popup-body { | |||
| color: #fff; | |||
| } | |||
| .te-heading-add ul :hover { | |||
| background: #212121 !important | |||
| } | |||
| .CodeMirror{ | |||
| color:#fff; | |||
| &-scroll{ | |||
| background: #393939; | |||
| } | |||
| } | |||
| .tui-editor .te-md-splitter{ | |||
| border-left: 1px solid #737070; | |||
| } | |||
+ 1020
- 0
public/static/theme/black/backup/element-variables.scss
Plik diff jest za duży
Wyświetl plik
+ 1
- 0
public/static/theme/black/cover.css
Wyświetl plik
| @ -0,0 +1 @@ | |||
| .app-main{background:#212121}.sidebar-logo-container{background:#393939}.sidebar-logo-container .sidebar-logo-link .sidebar-title{color:#fff}.el-scrollbar{background:#303030}.navbar{background:#303030;border-bottom:1px solid #535353}.navbar>.hamburger-container{fill:#ffffff}.navbar>.hamburger-container:hover{background:rgba(0,0,0,0.05)}.navbar>.right-menu>.right-menu-item{color:#fff}.navbar>.right-menu>.right-menu-item.hover-effect:hover{background:rgba(0,0,0,0.025)}.tags-view-container{background:#303030}.tags-view-container>.tags-view-wrapper .tags-view-item{color:#ddd;border-left:1px solid #5a6171}.tags-view-container>.tags-view-wrapper .tags-view-item>.el-icon-close{color:#fff}.tags-view-container>.tags-view-wrapper .tags-view-item:hover{color:#dbd4d4}.tags-view-container>.tags-view-wrapper .tags-view-item:hover .el-icon-close{color:red}.tags-view-container>.tags-view-wrapper .tags-view-item:last-of-type{border-right:1px solid #5a6171}.tags-view-container>.tags-view-wrapper .tags-view-item.active::before{background:#85ef47 !important;box-shadow:0 0 7px #b7eb8f}.tags-view-container>.contextmenu{background:#fff;color:#333;box-shadow:0 2px 12px 0 rgba(0,0,0,0.1)}.tags-view-container>.contextmenu li:hover{background-color:#e8f4ff;color:#46a6ff}.head-menu-container .tags-view-container{background:#fff;border-bottom:1px solid #d8dce5;box-shadow:0 1px 3px 0 rgba(0,0,0,0.12),0 0 3px 0 rgba(0,0,0,0.04)}.headMenu .navbar{background-color:#303030}.headMenu .navbar .svg-icon.search-icon{color:rgba(255,255,255,0.8)}.headMenu .navbar .right-menu .right-menu-item .user-name{color:rgba(255,255,255,0.8)}.headMenu #screenfull{color:rgba(255,255,255,0.8)}.app-container,.content-container{background:#303030}.footer{background:#303030;color:#fff}.main .user-wrapper{background:#393939}.main .user-wrapper .user-info .random-message{color:#fff}.main .user-wrapper .user-info .user-dept,.main .user-wrapper .user-info .user-login-info{color:#dddbdb}.main .count-header{background:#303030}.main .count-header span{color:#fff}.main .todayIp{color:#27c6da !important}.main .todayVisit{color:#fc573b !important}.main .totalVisit{color:#be63f9 !important}.el-dialog__body{color:#fff}.el-table{background-color:#303030 !important}.el-table tr{background-color:#393939}.el-table thead{color:#fff}.el-table th.is-leaf:first-child,.el-table td:first-child{}.el-table td,.el-table th.is-leaf,.el-table--border,.el-table--group{}.el-table--striped .el-table__body tr.el-table__row--striped td{background:#464646}.el-table--enable-row-hover .el-table__body tr:hover>td{background-color:#2b2a2a}.table-operationview,.el-icon-view{color:#87d068}.table-operationunlock,.el-icon-unlock{color:#87d068}.table-operationsetting,.el-icon-setting{color:#2db7f5}.table-operationdelete,.el-icon-delete{color:#f50}.el-card{background-color:#303030;color:#fff}.vue-treeselect__menu-container{color:#303030}.vue-treeselect__single-value{color:#606266 !important}.el-tree{background:#393939;color:#fff}.el-tree--highlight-current .el-tree-node.is-current>.el-tree-node__content{background-color:#202020}.el-form-item__label{color:#fff}.el-input-group__append,.el-input-group__prepend{background-color:#F5F7FA}.el-input-number__increase,.el-input-number__decrease{background-color:#F5F7FA}.el-picker-panel__icon-btn{color:#303133}aside{background:#393939}.tui-editor-defaultUI{border:1px solid #737070}.tui-editor-defaultUI-toolbar{background:#303030}.tui-editor-defaultUI-toolbar button{background-color:#303030;border:1px solid #303030}.tui-editor-defaultUI-toolbar button:hover,.tui-editor-defaultUI-toolbar button:active,.tui-editor-defaultUI-toolbar button:hover{border:1px solid #737070;background-color:#303030}.tui-editor-defaultUI .te-mode-switch-section{background-color:#303030;border-top:1px solid #737070}.tui-editor-defaultUI .te-switch-button{background:#303030;border-left:1px solid #737070;border-right:1px solid #737070}.tui-editor-defaultUI .te-switch-button.active{background-color:#393939;color:#fff;border-left:1px solid #737070;border-right:1px solid #737070}.tui-editor-defaultUI .te-markdown-tab-section{background:#393939}.el-divider__text{background-color:#303030}.te-toolbar-section{border-bottom:1px solid #737070}.tui-popup-wrapper{background:#393939;border:1px solid #737070}.tui-popup-body{color:#fff}.te-heading-add ul :hover{background:#212121 !important}.CodeMirror{color:#fff}.CodeMirror-scroll{background:#393939}.tui-editor .te-md-splitter{border-left:1px solid #737070} | |||
BIN
public/static/theme/black/fonts/element-icons.ttf
Wyświetl plik
BIN
public/static/theme/black/fonts/element-icons.woff
Wyświetl plik
+ 15909
- 0
public/static/theme/black/index.css
Plik diff jest za duży
Wyświetl plik
+ 180
- 0
public/static/theme/white/backup/cover.scss
Wyświetl plik
| @ -0,0 +1,180 @@ | |||
| /* 主页面背景 */ | |||
| .app-main { | |||
| background: #f3f5f8; | |||
| } | |||
| /* 侧边菜单栏背景 */ | |||
| .sidebar-container .el-scrollbar { | |||
| background: #303030; | |||
| } | |||
| /* 导航栏 */ | |||
| .navbar { | |||
| background: #fff; | |||
| /* 与tagViews的间隔 */ | |||
| border-bottom: 1px solid #f1f1f1; | |||
| /* 收缩图标 */ | |||
| >.hamburger-container { | |||
| fill: #5a5e66; | |||
| &:hover { | |||
| background: rgba(0, 0, 0, .05) | |||
| } | |||
| } | |||
| /* 右侧功能区 */ | |||
| >.right-menu { | |||
| /* 功能项 */ | |||
| >.right-menu-item { | |||
| color: #5a5e66; | |||
| &.hover-effect { | |||
| &:hover { | |||
| background: rgba(0, 0, 0, .05) | |||
| } | |||
| } | |||
| } | |||
| } | |||
| } | |||
| /* 打开的菜单视图 */ | |||
| .tags-view-container { | |||
| background: #fff; | |||
| >.tags-view-wrapper { | |||
| /* 显示区域 */ | |||
| .tags-view-item { | |||
| color: #999; | |||
| border-left: 1px solid #f1f1f1; | |||
| /* 关闭图标 */ | |||
| &>.el-icon-close { | |||
| color: #000; | |||
| } | |||
| &:hover { | |||
| color: #495060; | |||
| &>.el-icon-close { | |||
| color: red; | |||
| } | |||
| } | |||
| /* 边框 */ | |||
| &:last-of-type { | |||
| border-right: 1px solid #f1f1f1; | |||
| } | |||
| /* 激活项 */ | |||
| &.active { | |||
| /* 图标 */ | |||
| &::before { | |||
| background: #85ef47!important; | |||
| box-shadow: 0 0 7px #b7eb8f; | |||
| } | |||
| } | |||
| } | |||
| } | |||
| /* 菜单弹出功能区 */ | |||
| >.contextmenu { | |||
| background: #fff; | |||
| color: #333; | |||
| box-shadow: 0 2px 12px 0 rgba(0,0,0,0.1); | |||
| /* 功能项 */ | |||
| li { | |||
| &:hover { | |||
| background-color: #e8f4ff; | |||
| color: #46a6ff; | |||
| } | |||
| } | |||
| } | |||
| } | |||
| /* 功能区背景 */ | |||
| .app-container,.content-container { | |||
| background: #fff; | |||
| } | |||
| /* 底部商标区 */ | |||
| .footer { | |||
| background: #fff; | |||
| color: #606266; | |||
| } | |||
| /* 仪表盘 */ | |||
| .main { | |||
| /* 访问量块 */ | |||
| .todayIp { | |||
| color: #27c6da !important; | |||
| } | |||
| .todayVisit { | |||
| color: #fc573b !important; | |||
| } | |||
| .totalVisit { | |||
| color: #be63f9 !important; | |||
| } | |||
| } | |||
| /* 表格 */ | |||
| .el-table{ | |||
| /* 表头 */ | |||
| & thead { | |||
| color: #606266; | |||
| } | |||
| } | |||
| /* 树形选择组件 */ | |||
| .vue-treeselect__single-value { | |||
| color: #606266 !important; | |||
| } | |||
| /* 表格操作图标 */ | |||
| .table-operation, .el-icon-{ | |||
| &view{ | |||
| color: #87d068; | |||
| } | |||
| &unlock{ | |||
| color: #87d068; | |||
| } | |||
| &setting { | |||
| color: #2db7f5; | |||
| } | |||
| &delete { | |||
| color: #f50; | |||
| } | |||
| } | |||
| /* 头部导航栏一级菜单 */ | |||
| .head-menu-container { | |||
| /* 显示区域 */ | |||
| .el-submenu__title { | |||
| /* 图标 */ | |||
| i { | |||
| color: #909399; | |||
| } | |||
| &:active { | |||
| color:#000 !important; | |||
| } | |||
| &:hover { | |||
| background-color: #f0f0f0 !important; | |||
| } | |||
| } | |||
| /* 激活项 */ | |||
| .el-submenu.is-active .el-submenu__title { | |||
| color: #000 !important; | |||
| } | |||
| } | |||
| /* 头部导航栏子菜单 */ | |||
| .el-menu--horizontal { | |||
| /* 头部导航栏子菜单 */ | |||
| >.el-menu { | |||
| background: #fff !important; | |||
| } | |||
| .headMenu-wrapper { | |||
| /* 显示区域 */ | |||
| .el-menu-item, .el-submenu__title { | |||
| color: #909399; | |||
| background-color: white; | |||
| /* 激活项 */ | |||
| &.is-active { | |||
| color:#000 !important; | |||
| background-color: #f0f0f0 !important; | |||
| } | |||
| &:hover { | |||
| background-color: #f0f0f0 !important; | |||
| } | |||
| } | |||
| } | |||
| } | |||
+ 999
- 0
public/static/theme/white/backup/element-variables.scss
Plik diff jest za duży
Wyświetl plik
+ 1
- 0
public/static/theme/white/cover.css
Wyświetl plik
| @ -0,0 +1 @@ | |||
| .app-main{background:#f3f5f8}.sidebar-container .el-scrollbar{background:#303030}.navbar{background:#fff;border-bottom:1px solid #f1f1f1}.navbar>.hamburger-container{fill:#5a5e66}.navbar>.hamburger-container:hover{background:rgba(0,0,0,0.05)}.navbar>.right-menu>.right-menu-item{color:#303030}.navbar>.right-menu>.right-menu-item.hover-effect:hover{background:rgba(0,0,0,0.05)}.tags-view-container{background:#fff}.tags-view-container>.tags-view-wrapper .tags-view-item{color:#777;border-left:1px solid #f1f1f1}.tags-view-container>.tags-view-wrapper .tags-view-item>.el-icon-close{color:#000}.tags-view-container>.tags-view-wrapper .tags-view-item:hover{color:#303030}.tags-view-container>.tags-view-wrapper .tags-view-item:hover>.el-icon-close{color:red}.tags-view-container>.tags-view-wrapper .tags-view-item:last-of-type{border-right:1px solid #f1f1f1}.tags-view-container>.tags-view-wrapper .tags-view-item.active::before{background:#85ef47 !important;box-shadow:0 0 7px #b7eb8f}.tags-view-container>.contextmenu{background:#fff;color:#333;box-shadow:0 2px 12px 0 rgba(0,0,0,0.1)}.tags-view-container>.contextmenu li:hover{background-color:#e8f4ff;color:#46a6ff}.app-container,.content-container{background:#fff}.footer{background:#fff;color:#606266}.main .todayIp{color:#27c6da !important}.main .todayVisit{color:#fc573b !important}.main .totalVisit{color:#be63f9 !important}.el-table thead{color:#606266}.vue-treeselect__single-value{color:#606266 !important}.table-operationview,.el-icon-view{color:#87d068}.table-operationunlock,.el-icon-unlock{color:#87d068}.table-operationsetting,.el-icon-setting{color:#2db7f5}.table-operationdelete,.el-icon-delete{color:#f50}.head-menu-container .el-submenu__title i{color:#fff}.head-menu-container .el-submenu__title:active{color:#000}.head-menu-container .el-submenu__title:hover{background-color:#f0f0f0 !important}.head-menu-container .el-submenu.is-active .el-submenu__title{color:#000}.el-menu--horizontal>.el-menu{background:#fff !important}.el-menu--horizontal .headMenu-wrapper .el-menu-item,.el-menu--horizontal .headMenu-wrapper .el-submenu__title{color:#909399;background-color:white}.el-menu--horizontal .headMenu-wrapper .el-menu-item.is-active,.el-menu--horizontal .headMenu-wrapper .el-submenu__title.is-active{color:#fff !important;background-color:#202020 !important}.el-menu--horizontal .headMenu-wrapper .el-menu-item:hover,.el-menu--horizontal .headMenu-wrapper .el-submenu__title:hover{background-color:#202020 !important} | |||
BIN
public/static/theme/white/fonts/element-icons.ttf
Wyświetl plik
BIN
public/static/theme/white/fonts/element-icons.woff
Wyświetl plik
+ 15653
- 0
public/static/theme/white/index.css
Plik diff jest za duży
Wyświetl plik
+ 4
- 0
run.sh
Wyświetl plik
| @ -0,0 +1,4 @@ | |||
| #!/usr/bin/env bash | |||
| npm run build:prod | |||
| docker build -t febs-cloud-web . | |||
+ 11
- 0
src/App.vue
Wyświetl plik
| @ -0,0 +1,11 @@ | |||
| <template> | |||
| <div id="app"> | |||
| <router-view /> | |||
| </div> | |||
| </template> | |||
| <script> | |||
| export default { | |||
| name: 'App' | |||
| } | |||
| </script> | |||
BIN
src/assets/401_images/401.gif
Wyświetl plik
BIN
src/assets/404_images/404.png
Wyświetl plik
BIN
src/assets/404_images/404_cloud.png
Wyświetl plik
BIN
src/assets/avatar/17e420c250804efe904a09a33796d5a10.jpg
Wyświetl plik
BIN
src/assets/avatar/17e420c250804efe904a09a33796d5a16.jpg
Wyświetl plik
BIN
src/assets/avatar/19034103295190235.jpg
Wyświetl plik
BIN
src/assets/avatar/1d22f3e41d284f50b2c8fc32e0788698.jpeg
Wyświetl plik
BIN
src/assets/avatar/20180414165754.jpg
Wyświetl plik
BIN
src/assets/avatar/20180414165815.jpg
Wyświetl plik
BIN
src/assets/avatar/20180414165821.jpg
Wyświetl plik
BIN
src/assets/avatar/20180414165827.jpg
Wyświetl plik
BIN
src/assets/avatar/20180414165834.jpg
Wyświetl plik
BIN
src/assets/avatar/20180414165840.jpg
Wyświetl plik
BIN
src/assets/avatar/20180414165846.jpg
Wyświetl plik
BIN
src/assets/avatar/20180414165855.jpg
Wyświetl plik
BIN
src/assets/avatar/20180414165909.jpg
Wyświetl plik
BIN
src/assets/avatar/20180414165914.jpg
Wyświetl plik
BIN
src/assets/avatar/20180414165920.jpg
Wyświetl plik
BIN
src/assets/avatar/20180414165927.jpg
Wyświetl plik
BIN
src/assets/avatar/20180414165936.jpg
Wyświetl plik
BIN
src/assets/avatar/20180414165942.jpg
Wyświetl plik
BIN
src/assets/avatar/20180414165947.jpg
Wyświetl plik
BIN
src/assets/avatar/20180414165955.jpg
Wyświetl plik
BIN
src/assets/avatar/20180414170003.jpg
Wyświetl plik
BIN
src/assets/avatar/2dd7a2d09fa94bf8b5c52e5318868b4d9.jpg
Wyświetl plik
BIN
src/assets/avatar/2dd7a2d09fa94bf8b5c52e5318868b4df.jpg
Wyświetl plik
BIN
src/assets/avatar/496b3ace787342f7954b7045b8b06804.jpeg
Wyświetl plik
BIN
src/assets/avatar/595ba7b05f2e485eb50565a50cb6cc3c.jpeg
Wyświetl plik
BIN
src/assets/avatar/5997fedcc7bd4cffbd350b40d1b5b9824.jpg
Wyświetl plik
BIN
src/assets/avatar/5997fedcc7bd4cffbd350b40d1b5b987.jpg
Wyświetl plik
BIN
src/assets/avatar/87d8194bc9834e9f8f0228e9e530beb1.jpeg
Wyświetl plik
BIN
src/assets/avatar/8f5b60ef00714a399ee544d331231820.jpeg
Wyświetl plik
BIN
src/assets/avatar/964e40b005724165b8cf772355796c8c.jpeg
Wyświetl plik
BIN
src/assets/avatar/BiazfanxmamNRoxxVxka.png
Wyświetl plik
BIN
src/assets/avatar/WhxKECPNujWoWEFNdnJE.png
Wyświetl plik
BIN
src/assets/avatar/a3b10296862e40edb811418d64455d00.jpeg
Wyświetl plik
BIN
src/assets/avatar/a43456282d684e0b9319cf332f8ac468.jpeg
Wyświetl plik
BIN
src/assets/avatar/bba284ac05b041a8b8b0d1927868d5c9x.jpg
Wyświetl plik
BIN
src/assets/avatar/c7c4ee7be3eb4e73a19887dc713505145.jpg
Wyświetl plik
BIN
src/assets/avatar/cnrhVkzwxjPwAaCfPbdc.png
Wyświetl plik
BIN
src/assets/avatar/default.jpg
Wyświetl plik
BIN
src/assets/avatar/ff698bb2d25c4d218b3256b46c706ece.jpeg
Wyświetl plik
BIN
src/assets/avatar/gaOngJwsRYRaVAuXXcmB.png
Wyświetl plik
BIN
src/assets/avatar/jZUIxmJycoymBprLOUbT.png
Wyświetl plik
BIN
src/assets/avatar/ubnKSIfAJTxIgXOKlciN.png
Wyświetl plik
BIN
src/assets/background.jpg
Wyświetl plik
BIN
src/assets/background2.png
Wyświetl plik
BIN
src/assets/background3.jpg
Wyświetl plik
+ 1
- 0
src/assets/icons/admin.svg
Wyświetl plik
| @ -0,0 +1 @@ | |||
| <svg id="Layer_1" enable-background="new 0 0 512 512" height="512" viewBox="0 0 512 512" width="512" xmlns="http://www.w3.org/2000/svg"><g><path d="m10 38h492v80h-492z" fill="#cecdf3"/><path d="m10 118h492v300h-492z" fill="#fff"/><g><path d="m446 178h-230c-5.523 0-10-4.477-10-10s4.477-10 10-10h230c5.522 0 10 4.477 10 10s-4.478 10-10 10z" fill="#e6e6f9"/></g><g><path d="m326 218h-110c-5.523 0-10-4.477-10-10s4.477-10 10-10h110c5.522 0 10 4.477 10 10s-4.478 10-10 10z" fill="#e6e6f9"/></g><g><path d="m306 258h-90c-5.523 0-10-4.477-10-10s4.477-10 10-10h90c5.522 0 10 4.477 10 10s-4.478 10-10 10z" fill="#e6e6f9"/></g><g><path d="m306 298h-120c-5.523 0-10-4.478-10-10s4.477-10 10-10h120c5.522 0 10 4.478 10 10s-4.478 10-10 10z" fill="#e6e6f9"/></g><g><path d="m306 338h-240c-5.523 0-10-4.478-10-10s4.477-10 10-10h240c5.522 0 10 4.478 10 10s-4.478 10-10 10z" fill="#e6e6f9"/></g><g><path d="m326 378h-260c-5.523 0-10-4.478-10-10s4.477-10 10-10h260c5.522 0 10 4.478 10 10s-4.478 10-10 10z" fill="#e6e6f9"/></g><g><circle cx="60" cy="78" fill="#ff7d97" r="10"/><circle cx="100" cy="78" fill="#ffee80" r="10"/><circle cx="140" cy="78" fill="#7dd9c2" r="10"/></g><g><path d="m446 88h-180c-5.522 0-10-4.478-10-10s4.478-10 10-10h180c5.522 0 10 4.478 10 10s-4.478 10-10 10z" fill="#fff"/></g><g><circle cx="116" cy="228" fill="#cecdf3" r="60"/><g fill="#fff"><circle cx="116" cy="228" r="20"/><path d="m116 248c17.411 0 32.216 11.127 37.711 26.656-10.305 8.34-23.421 13.344-37.711 13.344s-27.406-5.004-37.711-13.344c5.495-15.529 20.3-26.656 37.711-26.656z"/></g></g><g><path d="m422 474c-11.046 0-20-8.954-20-20v-80h40v80c0 11.046-8.954 20-20 20z" fill="#66e0f7"/><circle cx="422" cy="294" fill="#ccf5fc" r="80"/><g fill="#8481e2"><path d="m502 28h-492c-5.523 0-10 4.478-10 10v380c0 5.522 4.477 10 10 10h382v26c0 16.542 13.458 30 30 30s30-13.458 30-30v-26h50c5.522 0 10-4.478 10-10v-380c0-5.522-4.478-10-10-10zm-10 20v60h-472v-60zm-70 316c-38.598 0-70-31.402-70-70s31.402-70 70-70 70 31.402 70 70-31.402 70-70 70zm10 90c0 5.514-4.486 10-10 10s-10-4.486-10-10v-70.559c3.284.365 6.62.559 10 .559s6.716-.194 10-.559zm60-46h-40v-29.148c15.83-5.613 29.635-15.536 40-28.353zm-70-204c-49.626 0-90 40.374-90 90 0 39.111 25.08 72.469 60 84.852v29.148h-372v-280h472v109.501c-16.513-20.418-41.755-33.501-70-33.501z"/><path d="m116 158c-38.598 0-70 31.402-70 70s31.402 70 70 70 70-31.402 70-70-31.402-70-70-70zm-24.921 113.319c5.508-8.22 14.799-13.319 24.921-13.319 10.123 0 19.414 5.099 24.921 13.319-7.342 4.241-15.849 6.681-24.921 6.681-9.071 0-17.578-2.44-24.921-6.681zm14.921-43.319c0-5.514 4.486-10 10-10s10 4.486 10 10-4.486 10-10 10-10-4.486-10-10zm49.988 29.981c-4.092-5.449-9.229-9.964-15.056-13.316 3.198-4.77 5.068-10.503 5.068-16.665 0-16.542-13.458-30-30-30s-30 13.458-30 30c0 6.163 1.87 11.895 5.069 16.665-5.827 3.352-10.964 7.868-15.056 13.316-6.284-8.358-10.013-18.742-10.013-29.981 0-27.57 22.43-50 50-50s50 22.43 50 50c0 11.239-3.729 21.622-10.012 29.981z"/></g><circle cx="422" cy="295" fill="#fff" r="37.5"/></g></g></svg> | |||
+ 1
- 0
src/assets/icons/count1.svg
Wyświetl plik
| @ -0,0 +1 @@ | |||
| <svg id="bold" enable-background="new 0 0 32 32" height="512" viewBox="0 0 32 32" width="512" xmlns="http://www.w3.org/2000/svg"><path d="m26 32h-20c-3.314 0-6-2.686-6-6v-20c0-3.314 2.686-6 6-6h20c3.314 0 6 2.686 6 6v20c0 3.314-2.686 6-6 6z" fill="#e3f8fa"/><g fill="#8ce1eb"><path d="m12.833 15.793v-2.409c-1.232.235-2.167 1.317-2.167 2.616 0 .555.171 1.07.462 1.497z"/><path d="m13.833 13.384v2.616c0 .132-.053.26-.146.354l-1.851 1.851c.427.291.943.462 1.497.462 1.471 0 2.667-1.197 2.667-2.667 0-1.299-.935-2.381-2.167-2.616z"/><path d="m20.667 15.333h-2.667c-.368 0-.667-.299-.667-.667s.299-.666.667-.666h2.667c.368 0 .667.299.667.667s-.299.666-.667.666z"/><path d="m20.667 18h-2.667c-.368 0-.667-.299-.667-.667s.299-.667.667-.667h2.667c.368 0 .667.299.667.667s-.299.667-.667.667z"/></g><path d="m22.834 11.333h-13.668c-.643 0-1.166.524-1.166 1.167v9c0 .643.523 1.167 1.167 1.167h5.106c-.078.334-.286.876-.841 1.431-.095.095-.124.239-.072.363.051.125.173.206.308.206h4.667c.135 0 .257-.081.308-.206s.023-.268-.072-.363c-.554-.554-.767-1.096-.85-1.431h5.114c.643 0 1.167-.523 1.167-1.167v-9c-.002-.643-.525-1.167-1.168-1.167zm-.167 8.667h-13.334v-7.333h13.334z" fill="#26c6da"/></svg> | |||
+ 1
- 0
src/assets/icons/count2.svg
Wyświetl plik
| @ -0,0 +1 @@ | |||
| <svg id="bold" enable-background="new 0 0 32 32" height="512" viewBox="0 0 32 32" width="512" xmlns="http://www.w3.org/2000/svg"><path d="m26 32h-20c-3.314 0-6-2.686-6-6v-20c0-3.314 2.686-6 6-6h20c3.314 0 6 2.686 6 6v20c0 3.314-2.686 6-6 6z" fill="#ffe6e2"/><path d="m16.667 13.333c-1.838 0-3.333 1.495-3.333 3.333 0 .678.206 1.308.555 1.835l-1.693 1.693c-.26.26-.26.682 0 .943.13.13.301.195.471.195s.341-.065.471-.195l1.693-1.693c.527.35 1.157.556 1.836.556 1.838 0 3.333-1.495 3.333-3.333s-1.495-3.334-3.333-3.334zm-2 3.334c0-1.103.897-2 2-2s2 .897 2 2c0 .368-.299.667-.667.667s-.667-.299-.667-.667-.299-.667-.667-.667c-.367 0-.666.299-.666.667 0 .868.559 1.601 1.333 1.877-.21.075-.432.123-.667.123-1.102 0-1.999-.897-1.999-2z" fill="#fd907e"/><path d="m22 8.667h-12c-1.103 0-2 .897-2 2v10.667c0 1.103.897 2 2 2h12c1.103 0 2-.897 2-2v-10.667c0-1.103-.897-2-2-2zm0 13.333h-12c-.368 0-.667-.299-.667-.667v-9.333h13.334v9.333c0 .368-.299.667-.667.667z" fill="#fc573b"/></svg> | |||
+ 1
- 0
src/assets/icons/count3.svg
Wyświetl plik
| @ -0,0 +1 @@ | |||
| <svg id="bold" enable-background="new 0 0 32 32" height="512" viewBox="0 0 32 32" width="512" xmlns="http://www.w3.org/2000/svg"><path d="m26 32h-20c-3.314 0-6-2.686-6-6v-20c0-3.314 2.686-6 6-6h20c3.314 0 6 2.686 6 6v20c0 3.314-2.686 6-6 6z" fill="#f5e6fe"/><path d="m22 24h-12c-1.103 0-2-.897-2-2v-12c0-1.103.897-2 2-2h12c1.103 0 2 .897 2 2v12c0 1.103-.897 2-2 2zm-12-14.667c-.368 0-.667.299-.667.667v12c0 .368.299.667.667.667h12c.368 0 .667-.299.667-.667v-12c0-.368-.299-.667-.667-.667z" fill="#be63f9"/><g fill="#d9a4fc"><path d="m13.833 14.833h-1c-.552 0-1-.448-1-1v-1c0-.552.448-1 1-1h1c.552 0 1 .448 1 1v1c0 .553-.447 1-1 1z"/><path d="m19.167 14.833h-1c-.552 0-1-.448-1-1v-1c0-.552.448-1 1-1h1c.552 0 1 .448 1 1v1c0 .553-.448 1-1 1z"/><path d="m13.833 20.167h-1c-.552 0-1-.448-1-1v-1c0-.552.448-1 1-1h1c.552 0 1 .448 1 1v1c0 .552-.447 1-1 1z"/><path d="m19.167 20.167h-1c-.552 0-1-.448-1-1v-1c0-.552.448-1 1-1h1c.552 0 1 .448 1 1v1c0 .552-.448 1-1 1z"/></g></svg> | |||
+ 1
- 0
src/assets/icons/doc.svg
Wyświetl plik
| @ -0,0 +1 @@ | |||
| <svg id="Layer_1" enable-background="new 0 0 512 512" height="512" viewBox="0 0 512 512" width="512" xmlns="http://www.w3.org/2000/svg"><g><path d="m10 66h492v80h-492z" fill="#cecdf3"/><path d="m10 146h492v300h-492z" fill="#fff"/><g><g><path d="m92 366h-36c-5.522 0-10-4.477-10-10s4.478-10 10-10h36c5.522 0 10 4.477 10 10s-4.478 10-10 10z" fill="#cecdf3"/></g><g><path d="m126 406h-70c-5.522 0-10-4.477-10-10s4.478-10 10-10h70c5.523 0 10 4.477 10 10s-4.477 10-10 10z" fill="#cecdf3"/></g></g><g><g><path d="m456 246h-36c-5.522 0-10-4.477-10-10s4.478-10 10-10h36c5.522 0 10 4.477 10 10s-4.478 10-10 10z" fill="#cecdf3"/></g><g><path d="m456 206h-70c-5.522 0-10-4.477-10-10s4.478-10 10-10h70c5.522 0 10 4.477 10 10s-4.478 10-10 10z" fill="#cecdf3"/></g></g><circle cx="256" cy="296" fill="#ff7d97" r="110"/><path d="m256 356c-16.569 0-31.569-6.716-42.426-17.574l-35.355 35.355c19.905 19.907 47.405 32.219 77.781 32.219 60.751 0 110-49.249 110-110h-50c0 33.137-26.863 60-60 60z" fill="#7dd9c2"/><path d="m256 186v50c33.137 0 60 26.863 60 60h50c0-60.751-49.249-110-110-110z" fill="#ffee80"/><circle cx="256" cy="296" fill="#fff" r="60"/><g fill="#8481e2"><path d="m256 176c-66.168 0-120 53.832-120 120s53.832 120 120 120 120-53.832 120-120-53.832-120-120-120zm0 220c-55.141 0-100-44.86-100-100s44.859-100 100-100 100 44.86 100 100-44.859 100-100 100z"/><path d="m502 56h-492c-5.523 0-10 4.477-10 10v380c0 5.523 4.477 10 10 10h492c5.522 0 10-4.477 10-10v-380c0-5.523-4.478-10-10-10zm-10 20v60h-472v-60zm-472 360v-280h472v280z"/></g><g><path d="m446 116h-180c-5.522 0-10-4.477-10-10s4.478-10 10-10h180c5.522 0 10 4.477 10 10s-4.478 10-10 10z" fill="#fff"/></g><g><circle cx="60" cy="106" fill="#ff7d97" r="10"/><circle cx="100" cy="106" fill="#ffee80" r="10"/><circle cx="140" cy="106" fill="#7dd9c2" r="10"/></g></g></svg> | |||
+ 1
- 0
src/assets/icons/elk.svg
Wyświetl plik
| @ -0,0 +1 @@ | |||
| <svg id="Layer_1" enable-background="new 0 0 512 512" height="512" viewBox="0 0 512 512" width="512" xmlns="http://www.w3.org/2000/svg"><g><path d="m366 350v-320c0-11.046-8.954-20-20-20h-240c-11.046 0-20 8.954-20 20v320c0 11.046 8.954 20 20 20h240c11.046 0 20-8.954 20-20z" fill="#fff"/><path d="m136 10v360h-30c-11.05 0-20-8.95-20-20v-320c0-11.05 8.95-20 20-20z" fill="#ccf5fc"/><g><path d="m316 190h-140c-5.523 0-10-4.477-10-10s4.477-10 10-10h140c5.522 0 10 4.477 10 10s-4.478 10-10 10z" fill="#dfedff"/></g><g><path d="m316 230h-140c-5.523 0-10-4.477-10-10s4.477-10 10-10h140c5.522 0 10 4.477 10 10s-4.478 10-10 10z" fill="#dfedff"/></g><g><path d="m266 270h-90c-5.523 0-10-4.477-10-10s4.477-10 10-10h90c5.522 0 10 4.477 10 10s-4.478 10-10 10z" fill="#dfedff"/></g><g><path d="m216 310h-40c-5.523 0-10-4.477-10-10s4.477-10 10-10h40c5.523 0 10 4.477 10 10s-4.477 10-10 10z" fill="#dfedff"/></g><g><g><path d="m212 130h-36c-5.523 0-10-4.477-10-10s4.477-10 10-10h36c5.523 0 10 4.477 10 10s-4.477 10-10 10z" fill="#dfedff"/></g><g><path d="m246 90h-70c-5.523 0-10-4.477-10-10s4.477-10 10-10h70c5.523 0 10 4.477 10 10s-4.477 10-10 10z" fill="#dfedff"/></g></g><g><circle cx="336" cy="392" fill="#ff7d97" r="110"/><path d="m336 452c-16.569 0-31.569-6.716-42.426-17.574l-35.355 35.355c19.905 19.907 47.405 32.219 77.781 32.219 60.751 0 110-49.249 110-110h-50c0 33.137-26.863 60-60 60z" fill="#7dd9c2"/><path d="m336 282v50c33.137 0 60 26.863 60 60h50c0-60.751-49.249-110-110-110z" fill="#ffee80"/><path d="m376 278.864v-248.864c0-16.542-13.458-30-30-30h-240c-16.542 0-30 13.458-30 30v10h-10c-5.522 0-10 4.477-10 10s4.478 10 10 10h10v20h-10c-5.522 0-10 4.477-10 10s4.478 10 10 10h10v20h-10c-5.522 0-10 4.477-10 10s4.478 10 10 10h10v20h-10c-5.522 0-10 4.477-10 10s4.478 10 10 10h10v20h-10c-5.522 0-10 4.477-10 10s4.478 10 10 10h10v20h-10c-5.522 0-10 4.477-10 10s4.478 10 10 10h10v20h-10c-5.522 0-10 4.477-10 10s4.478 10 10 10h10v20h-10c-5.522 0-10 4.477-10 10s4.478 10 10 10h10v10c0 16.542 13.458 30 30 30h110.598c-.393 3.948-.598 7.95-.598 12 0 66.168 53.832 120 120 120s120-53.832 120-120c0-52.148-33.44-96.626-80-113.136zm-280 71.136v-320c0-5.514 4.486-10 10-10h20v340h-20c-5.514 0-10-4.486-10-10zm50 10v-340h200c5.514 0 10 4.486 10 10v243.676c-6.507-1.096-13.186-1.676-20-1.676-55.09 0-101.621 37.318-115.661 88zm190 132c-55.141 0-100-44.86-100-100s44.859-100 100-100 100 44.86 100 100-44.859 100-100 100z" fill="#60a4ff"/><circle cx="336" cy="392" fill="#fff" r="60"/></g></g></svg> | |||
+ 1
- 0
src/assets/icons/grafana.svg
Wyświetl plik
| @ -0,0 +1 @@ | |||
| <svg id="Layer_1" enable-background="new 0 0 511.986 511.986" height="512" viewBox="0 0 511.986 511.986" width="512" xmlns="http://www.w3.org/2000/svg"><g><path d="m461.986 385.993h-360v-230c0-11.046 8.954-20 20-20h320c11.046 0 20 8.954 20 20z" fill="#ccf5fc"/><path d="m61.986 385.993h440v50h-440z" fill="#fff"/><path d="m15.844 287.515c-7.811-7.811-7.811-20.474 0-28.284l60.811-60.811 28.284 28.284-60.811 60.811c-7.81 7.81-20.474 7.81-28.284 0z" fill="#66e0f7"/><circle cx="147.366" cy="155.993" fill="#ccf5fc" r="80"/><path d="m501.986 375.993h-30v-220c0-16.542-13.458-30-30-30h-209.768c-12.383-34.92-45.741-60-84.852-60-49.626 0-90 40.374-90 90 0 13.877 3.159 27.03 8.793 38.78l-57.386 57.386c-11.697 11.697-11.697 30.729 0 42.427 5.849 5.848 13.531 8.772 21.213 8.772s15.365-2.924 21.213-8.772l40.787-40.786v122.193h-30c-5.523 0-10 4.477-10 10v50c0 5.523 4.477 10 10 10h440c5.523 0 10-4.477 10-10v-50c0-5.523-4.477-10-10-10zm-354.62-290c38.598 0 70 31.402 70 70s-31.402 70-70 70-70-31.402-70-70 31.402-70 70-70zm-110.309 194.451c-3.898 3.899-10.243 3.899-14.142 0s-3.899-10.243 0-14.142l54.165-54.165c4.178 5.219 8.923 9.964 14.142 14.142zm74.929-41.702c10.866 4.664 22.826 7.251 35.38 7.251 49.626 0 90-40.374 90-90 0-3.38-.194-6.715-.559-10h205.179c5.514 0 10 4.486 10 10v220h-340zm380 187.251h-420v-30h420z" fill="#60a4ff"/><circle cx="147.366" cy="156.993" fill="#fff" r="37.5"/><path d="m221.986 345.993c-11.046 0-20-8.954-20-20v-40c0-11.046 8.954-20 20-20 11.046 0 20 8.954 20 20v40c0 11.046-8.954 20-20 20z" fill="#ffee80"/><path d="m281.986 345.993c-11.046 0-20-8.954-20-20v-80c0-11.046 8.954-20 20-20 11.046 0 20 8.954 20 20v80c0 11.046-8.954 20-20 20z" fill="#7dd9c2"/><path d="m341.986 345.993c-11.046 0-20-8.954-20-20v-20c0-11.046 8.954-20 20-20 11.046 0 20 8.954 20 20v20c0 11.046-8.954 20-20 20z" fill="#ff9eb1"/><g><g><path d="m415.986 235.993h-36c-5.523 0-10-4.477-10-10s4.477-10 10-10h36c5.523 0 10 4.477 10 10s-4.477 10-10 10z" fill="#99ebfa"/></g><g><path d="m415.986 195.993h-70c-5.523 0-10-4.477-10-10s4.477-10 10-10h70c5.523 0 10 4.477 10 10s-4.477 10-10 10z" fill="#99ebfa"/></g></g></g></svg> | |||
+ 1
- 0
src/assets/icons/nacos.svg
Wyświetl plik
| @ -0,0 +1 @@ | |||
| <svg id="Layer_1" enable-background="new 0 0 512 512" height="512" viewBox="0 0 512 512" width="512" xmlns="http://www.w3.org/2000/svg"><g><path d="m216 436h80v66h-80z" fill="#a0c8ff"/><path d="m376 116h60c11.046 0 20 8.954 20 20v280c0 11.046-8.954 20-20 20h-360c-11.046 0-20-8.954-20-20v-280c0-11.046 8.954-20 20-20h60" fill="#fff"/><path d="m456 136v220h-400v-220c0-11.05 8.95-20 20-20h360c11.05 0 20 8.95 20 20z" fill="#ccf5fc"/><g><path d="m274 406h-36c-5.523 0-10-4.477-10-10s4.477-10 10-10h36c5.523 0 10 4.477 10 10s-4.477 10-10 10z" fill="#bfdbff"/></g><path d="m376 70v240h-240v-300h180z" fill="#fff"/><path d="m376 70h-60v-60" fill="#ccf5fc"/><path d="m196 260c-11.046 0-20-8.954-20-20v-40c0-11.046 8.954-20 20-20 11.046 0 20 8.954 20 20v40c0 11.046-8.954 20-20 20z" fill="#ffee80"/><path d="m256 260c-11.046 0-20-8.954-20-20v-80c0-11.046 8.954-20 20-20 11.046 0 20 8.954 20 20v80c0 11.046-8.954 20-20 20z" fill="#7dd9c2"/><path d="m316 260c-11.046 0-20-8.954-20-20v-20c0-11.046 8.954-20 20-20 11.046 0 20 8.954 20 20v20c0 11.046-8.954 20-20 20z" fill="#ff9eb1"/><g><g><path d="m216 70h-36c-5.523 0-10-4.477-10-10s4.477-10 10-10h36c5.523 0 10 4.477 10 10s-4.477 10-10 10z" fill="#dfedff"/></g><g><path d="m250 110h-70c-5.523 0-10-4.477-10-10s4.477-10 10-10h70c5.523 0 10 4.477 10 10s-4.477 10-10 10z" fill="#dfedff"/></g></g><path d="m436 106h-50v-36c0-2.652-1.054-5.196-2.929-7.071l-60-60c-1.875-1.875-4.419-2.929-7.071-2.929h-180c-5.523 0-10 4.477-10 10v96h-50c-16.542 0-30 13.458-30 30v280c0 16.542 13.458 30 30 30h130v46h-30c-5.523 0-10 4.477-10 10s4.477 10 10 10h160c5.523 0 10-4.477 10-10s-4.477-10-10-10h-30v-46h130c16.542 0 30-13.458 30-30v-280c0-16.542-13.458-30-30-30zm-110-71.858 25.858 25.858h-25.858zm-180-14.142h160v50c0 5.523 4.477 10 10 10h50v220h-220zm-70 106h50v184c0 5.523 4.477 10 10 10h240c5.523 0 10-4.477 10-10v-184h50c5.514 0 10 4.486 10 10v210h-380v-210c0-5.514 4.486-10 10-10zm210 366h-60v-46h60zm150-66h-360c-5.514 0-10-4.486-10-10v-50h380v50c0 5.514-4.486 10-10 10z" fill="#60a4ff"/></g></svg> | |||